<canvas width="600" height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
function rectangulo(x,y,ancho,alto,color) {
pincel.fillStyle = color;
pincel.fillRect(x,y,ancho,alto);
}
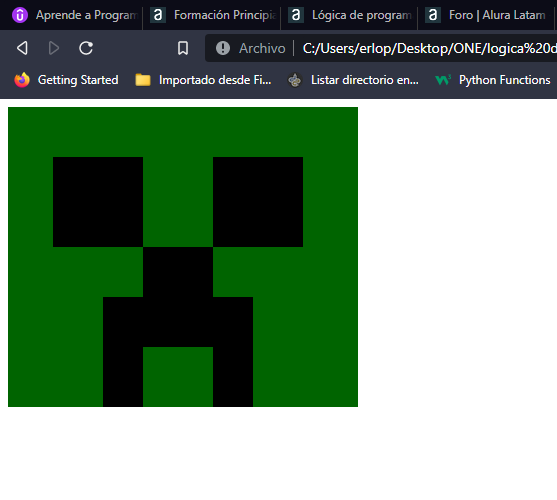
rectangulo(0,0,350,300,'darkgreen');//cabeza
rectangulo(45,50,90,90,'black');//ojo 1
rectangulo(205,50,90,90,'black');//ojo 2
rectangulo(135,140,70,100,'black');//nariz
rectangulo(205,190,40,110,'black');//boca lado1
rectangulo(95,190,40,110,'black');//boca lado2
</script>