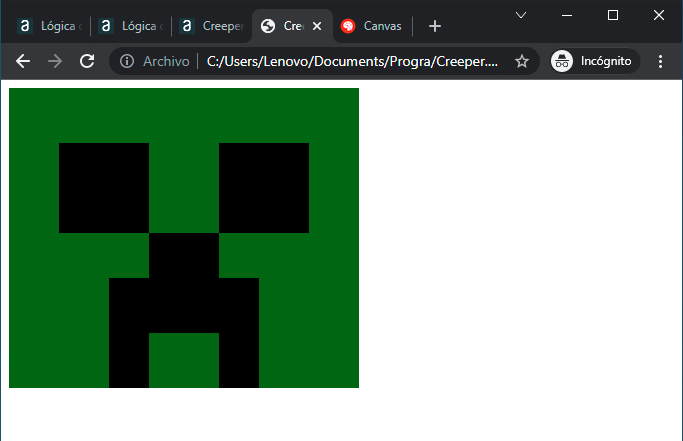
Esta es mi propuesta para el Creeper.
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen"; //propiedad para marcar el color de rellenado como verde oscuro.
pincel.fillRect(0,0,350,300); //funcion para crear la cabeza
pincel.fillStyle = "black" //propiedad para marcar el color de rellenado como negro, no es necesario llamarla cada vez, de ahora en adelante el relleno será negro al menos que se vuelva a llamar la propiedad con otro color.
pincel.fillRect(50,55,90,90) //funcion para crear el ojo izquierdo
pincel.fillRect(210,55,90,90) //funcion para crear el ojo derecho
pincel.fillRect(140,145,70,100) //funcion para crear la nariz
pincel.fillRect(100,190,40,110) //funcion para crear la parte de la boca izquierda
pincel.fillRect(210,190,40,110) //funcion para crear la parte de la boca derecha
</script>