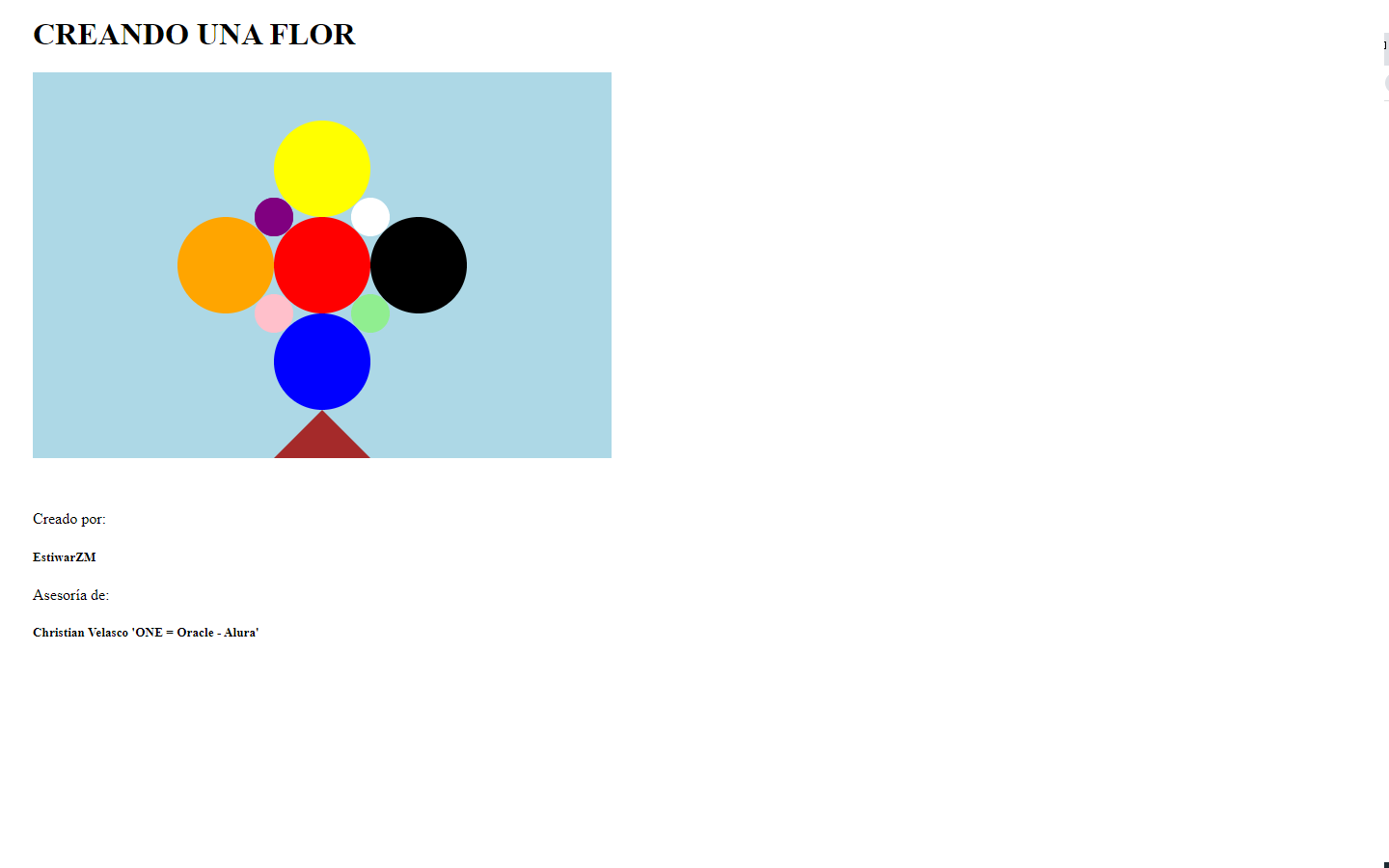
Buenos días a tod@s, de este modo quedó mi creación.
Saludos cordiales y apretón de mano desde Medellín - Colombia
 Aquí mi código...
Aquí mi código...
<h1>CREANDO UNA FLOR</h1>
<canvas width = "600" height = "400" ></canvas>
<script>
function SaltarLineax4 () {
document.write("<br><br><br><br>");
document.write("Creado por: <h5>EstiwarZM</h5>");
document.write("Asesoría de: <h5>Christian Velasco 'ONE = Oracle - Alura'</h5>");
}
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightblue";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
dibujarCirculo(300,200,50,"red");
dibujarCirculo(400,200,50,"black");
dibujarCirculo(200,200,50,"orange");
dibujarCirculo(300,100,50,"yellow");
dibujarCirculo(300,300,50,"blue");
dibujarCirculo(250,150,20,"purple");
dibujarCirculo(250,150,20,"purple");
dibujarCirculo(350,150,20,"white");
dibujarCirculo(250,250,20,"pink");
dibujarCirculo(350,250,20,"lightgreen");
pincel.fillStyle = "brown";
pincel.beginPath();
pincel.moveTo(300,350);
pincel.lineTo(250,400);
pincel.lineTo(350,400);
pincel.fill();
SaltarLineax4();
</script>



