

¡Hola Julio!
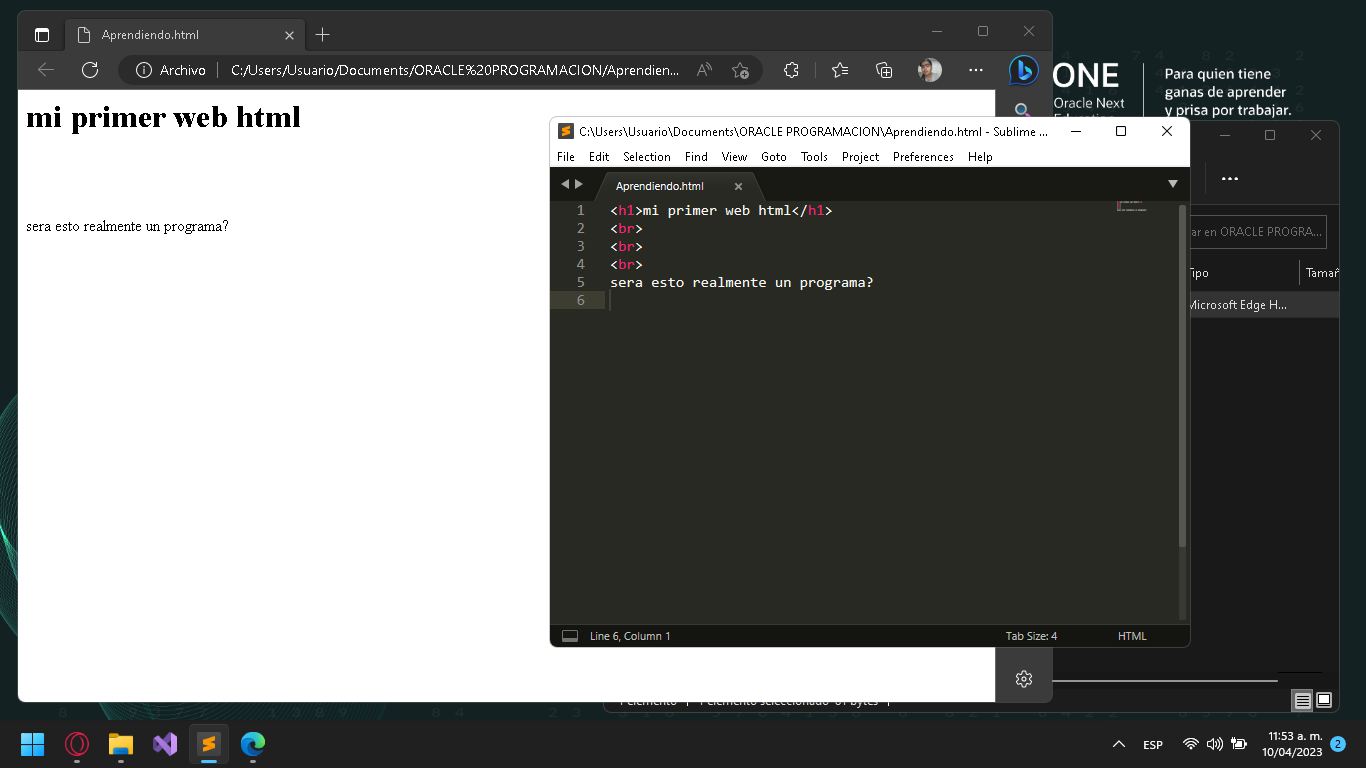
Por lo que puedo ver, has publicado una imagen en tu pregunta, pero no has formulado una consulta específica. Si necesitas ayuda para crear tu propio código HTML, puedo darte algunos consejos generales.
Para empezar, es importante que tengas en cuenta que HTML es un lenguaje de marcado que se utiliza para estructurar el contenido de una página web. Esto significa que debes utilizar etiquetas HTML para indicar qué partes del contenido corresponden a títulos, párrafos, imágenes, enlaces, etc.
Una de las etiquetas más importantes es la etiqueta <html>, que indica el inicio del documento HTML. Dentro de esta etiqueta, debes incluir otras etiquetas que definan la estructura de tu página web.
Por ejemplo, la etiqueta <head> se utiliza para incluir información sobre la página, como el título, las palabras clave y la descripción. La etiqueta <body>, por otro lado, se utiliza para incluir el contenido visible de la página, como texto, imágenes y enlaces.
Para incluir una imagen en tu página, debes utilizar la etiqueta <img>. Esta etiqueta requiere que especifiques la URL de la imagen que deseas incluir, así como una descripción para ayudar con la accesibilidad.
Recuerda que HTML es un lenguaje muy flexible, por lo que hay muchas formas de estructurar tu página web. Si necesitas ayuda específica para crear tu propio código HTML, no dudes en proporcionar más detalles sobre lo que estás tratando de lograr.
¡Espero haber ayudado y buenos estudios!