Hola Juan, espero que estés bien
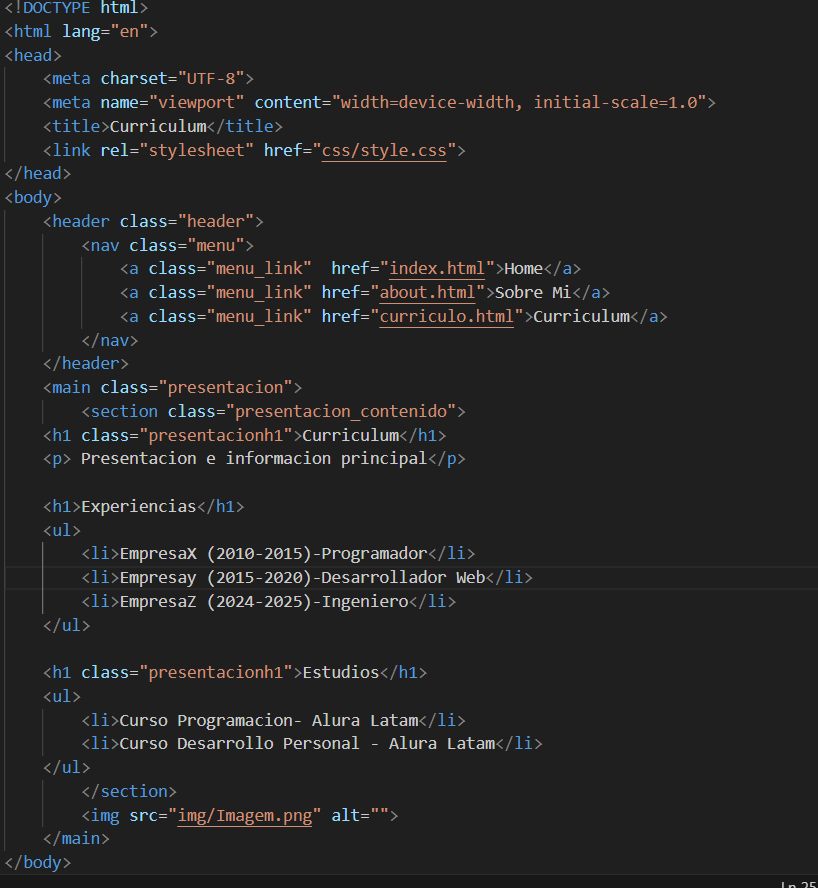
Tu código HTML para el currículum se ve bastante bien estructurado. Aquí hay algunas sugerencias para mejorarlo:
Asegúrate de que los enlaces funcionen: Verifica que los archivos index.html, about.html y curriculo.html existan en tu proyecto para que los enlaces del menú funcionen correctamente.
Imagen con descripción alternativa: Es importante incluir una descripción en el atributo alt de la imagen para mejorar la accesibilidad. Por ejemplo:
<img src="img/Imagem.png" alt="Foto de perfil">
Consistencia en los encabezados: Es recomendable usar encabezados de manera jerárquica. Si Curriculum es un título principal, los subsecuentes como Experiencias y Estudios podrían ser h2 en lugar de h1.
Uso de CSS para mejorar el diseño: Asegúrate de tener un archivo style.css en la carpeta css y añade estilos para mejorar la apariencia de tu página. Aquí tienes un ejemplo básico:
body {
font-family: Arial, sans-serif;
line-height: 1.6;
}
.header {
background-color: #f4f4f4;
padding: 10px 0;
}
.menu_link {
margin-right: 15px;
text-decoration: none;
color: #333;
}
.presentacion_contenido {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
Revisar las fechas: Nota que tienes una fecha futura (2024-2025) en las experiencias. Asegúrate de que las fechas reflejen tu historial laboral actual.
Espero que estas sugerencias te sean útiles y te ayuden a mejorar tu página de currículum. ¡Bons estudios!