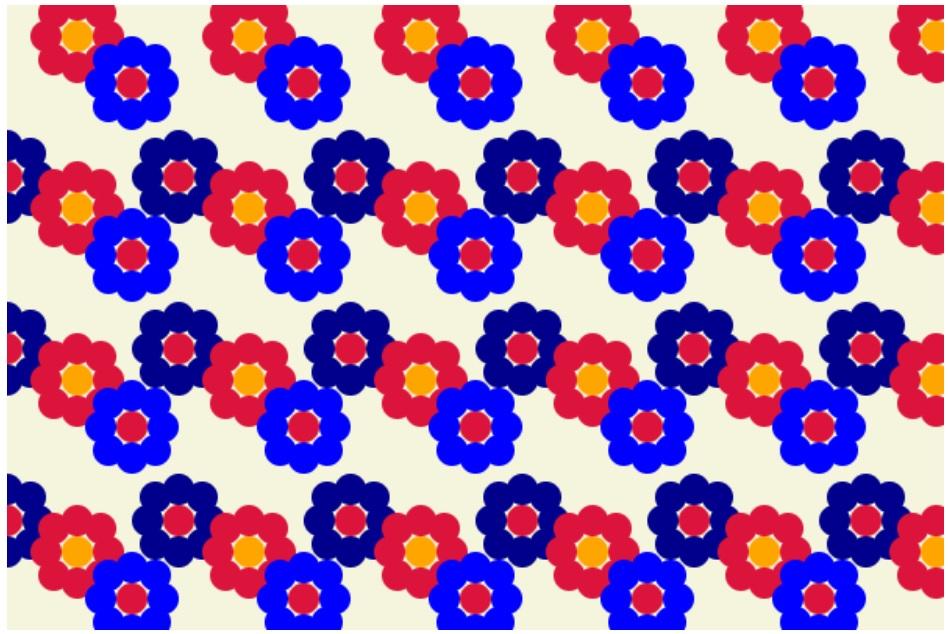
Bueno, comparto mi código donde pueden diseñar su propio mantel de cocina cambiando los colores y las ubicaciones de las flores. Agradezco si me brindan feedback para optimizarlo. Gracias !

<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//FUNCIONES
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
function dibujarFlor (x,y,centro,petalos){ // "centro" y "petalos" serán para sus respectivos colores
dibujarCirculo(x,y,10,centro)
dibujarCirculo(x,y+20,10,petalos)
dibujarCirculo(x-15,y+15,10,petalos)
dibujarCirculo(x+15,y+15,10,petalos)
dibujarCirculo(x,y-20,10,petalos)
dibujarCirculo(x-15,y-15,10,petalos)
dibujarCirculo(x+15,y-15,10,petalos)
dibujarCirculo(x-20,y,10,petalos)
dibujarCirculo(x+20,y,10,petalos)
}
function patron (sh,sv,centro,petalos) {
var sh //separación horizontal
var sv //separación vertical
for (var x = sh ; x < 700 ; x = x + 110) {
for (var y = sv ; y < 600 ; y = y + 110) {
dibujarFlor(x,y,centro,petalos);
}
}
}
//DESARROLLO
pincel.fillStyle ="beige" // fondo
pincel.fillRect(0,0,600,400); //dimensiones
//flores ... puedes agregar cuantas quieras :D
patron(0,110,"crimson","darkblue");
patron(45,20,"orange","crimson");
patron(80,50,"crimson","blue");
</script>


