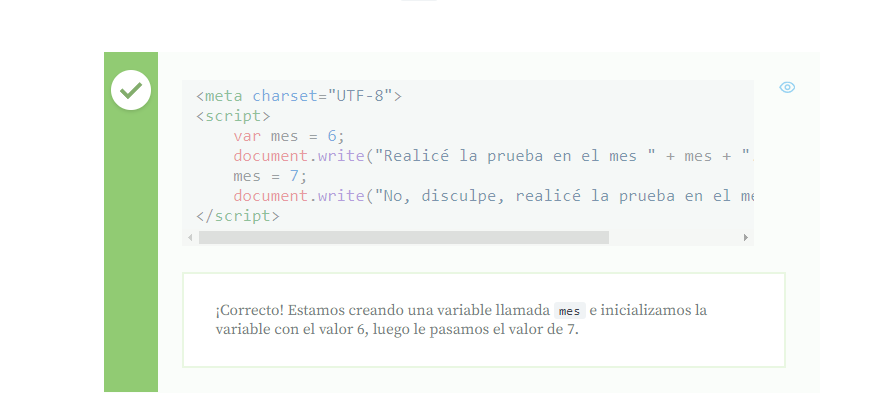
Hola Daniel, primero, el ejercicio nos comenta de una persona que se llama Marcela quién respondió una de las preguntas de su examen de manera incorrecta, esa pregunta que resolvió mal es la que nos muestra el problema y nos piden que nosotros la respondamos bien, en este sentido, debemos marcar el código que está correcto.
Ahora, el problema nos pide marcar el código que nos permita re-atribuir un nuevo valor a la variable "mes", voy a tomar la respuesta correcta para poder explicarte:

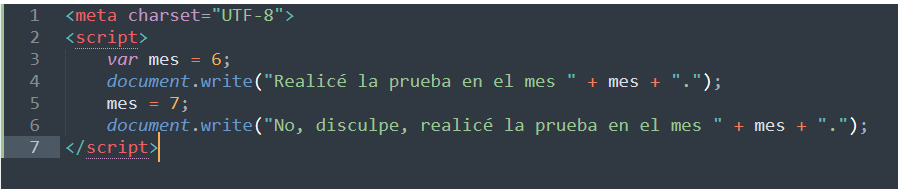
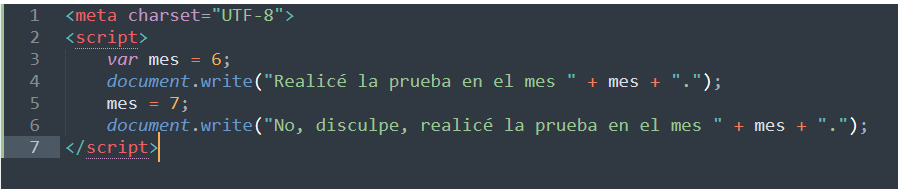
Línea 1: Se usa meta charset="UTF-8" para que al ejecutar el código, la página pueda mostrar caracteres especiales como letras con tilde, la letra "ñ", entre otras más.
Línea 2: Se inicia el código para escribir en JavaScript.
Línea 3: Se inicializa la variable mes para luego darle el valor de 6.
Línea 4: Se usa document.write para mostrar textualmente lo que está dentro de las comillas y con el signo "+" concatenar el valor que se dio a la variable mes, el cual sería "6", para poder mostrar en pantalla Realicé la prueba en el mes 6.
Línea 5: Se re-atribuye un nuevo valor a la variable mes, dándole el valor de "7", de acuerdo a la forma correcta de escribir código, no se debe volver a definir la variable, es decir, no se debe volver a colocar var antes de darle un nuevo valor a la variable, porque eso ya se hizo en la línea 3, basta solo con asignarle el nuevo valor como se hizo en la línea 5.
Línea 6: Se usa document.write para mostrar textualmente lo que está dentro de las comillas y con el signo "+" concatenar el nuevo valor que se dio a la variable mes, el cual sería "7", para poder mostrar en pantalla No, disculpe, realicé la prueba en el mes 7.
Línea 7: Se finaliza el uso de código en JavaScript, es decir, al empezar a escribir después de la sentencia </script se estaría usando HTML.
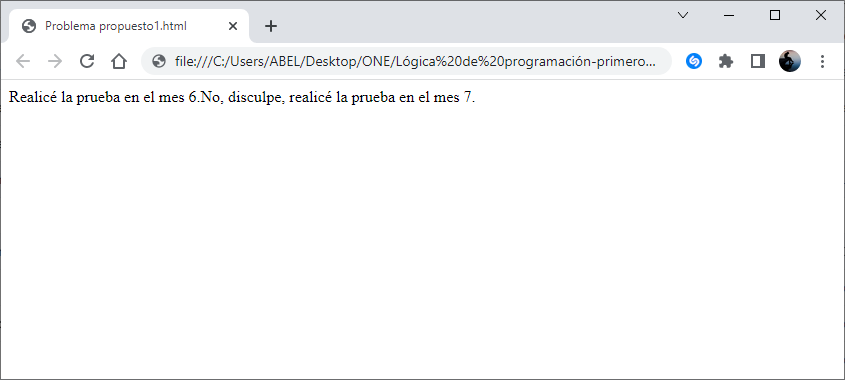
Al ejecutar el código debemos obtener lo siguiente:

Espero haber sido de ayuda, saludos.