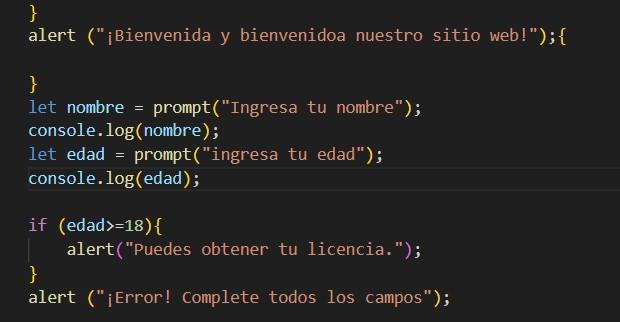
alert("¡Bienvenida y bienvenido a nuestro sitio web!"); let nombre ="luna"; let edad=25; let numeroDeVentas=50; let saldoDisponible=1000; alert("¡Error! Completa todos los campos"); let mensajeDeError="¡Error! Completa todos los campos1"; alert(mensajeDeError); console.log(nombre); console.log(edad); nombre=""; let nombre1 = prompt("COMO ES SU NOMBRE.."); console.log(nombre1); //OJO, PREGUNTAR COMO HAGO PARA PODER GRABAR SOBRE LA MISMA VARIABLE NOMBRE, ME PRESENTA ERROR Si TRABAJO CON LA MISMA VARIABLE //para el caso de la variable edad que igual pide ingresa dato y mostrarlo, me presenta el mismo error let edad1 =prompt("INGRESE SU EDAD.."); console.log(edad1); if (edad1>=18){ alert("¡Puedes obtener tu licencia de conducir!") }






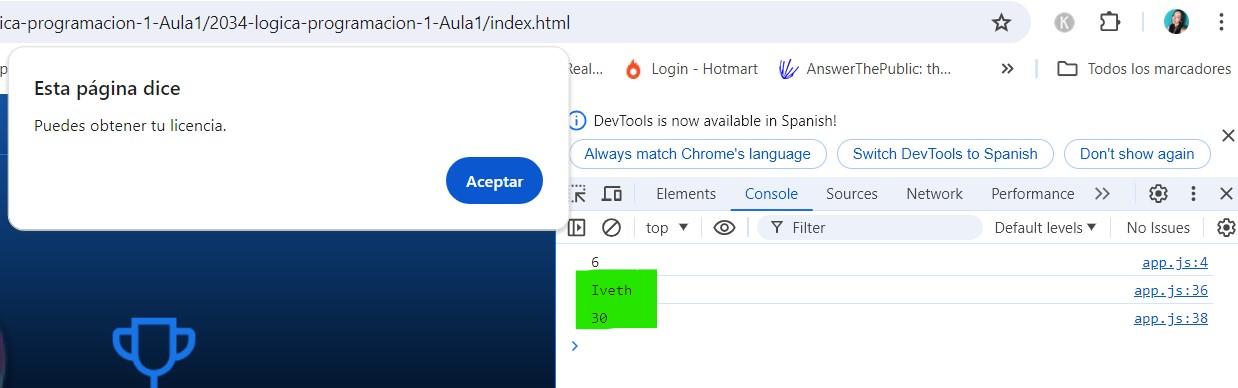
 y esta es la prueba en la pagina.
y esta es la prueba en la pagina.