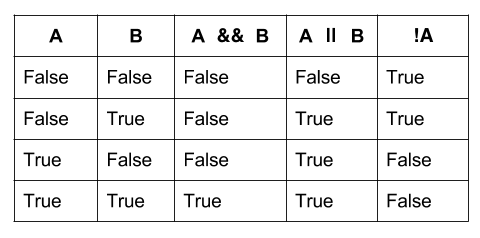
Estimados, hice una pequeña validación para, con lo explicado hasta el momento, el usuario pueda elegir jugar con un maximoPosible de 100 o 1000, se que no es la mejor validacion pero es con lo explicado hasta el momento y ademas funcional. El tema es que intenté hacerlo while con || ya que es uno u otro valor. Pero en la solucion me toma correcta con && y todavia no logro explicarle a mi mente porq en este caso lo toma correcto con && y no con ||. Se que van a mandarme a estudiar diagrama de venn jajaja
Incorrecta: while (numeroMaximoPosible != 100 || numeroMaximoPosible != 1000) { numeroMaximoPosible = parseInt( prompt("Indicar valor maximo posible de 100 o 1000") ); }
Correcta: while (numeroMaximoPosible != 100 || numeroMaximoPosible != 1000) { numeroMaximoPosible = parseInt( prompt("Indicar valor maximo posible de 100 o 1000") ); }
Graciasssss!!!!