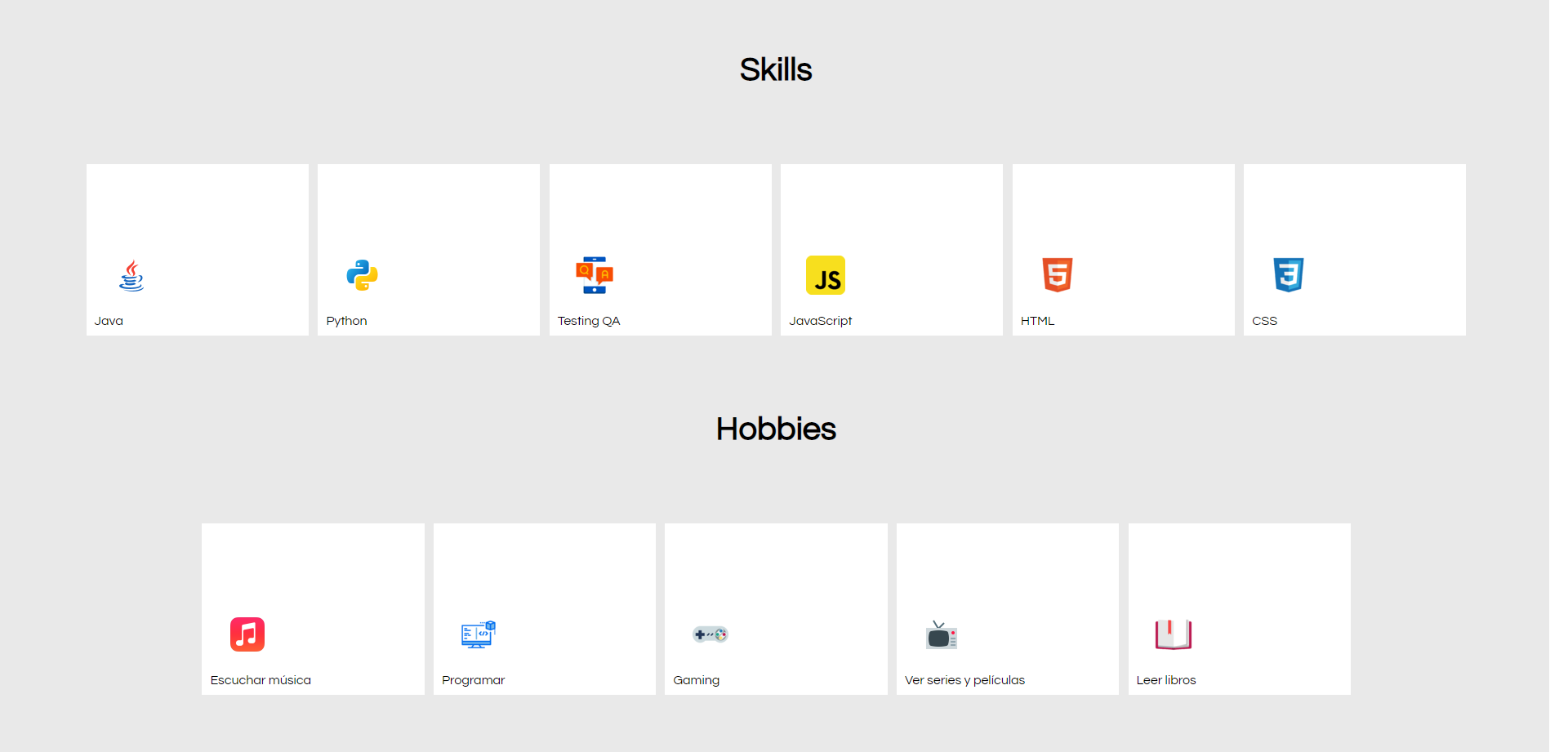
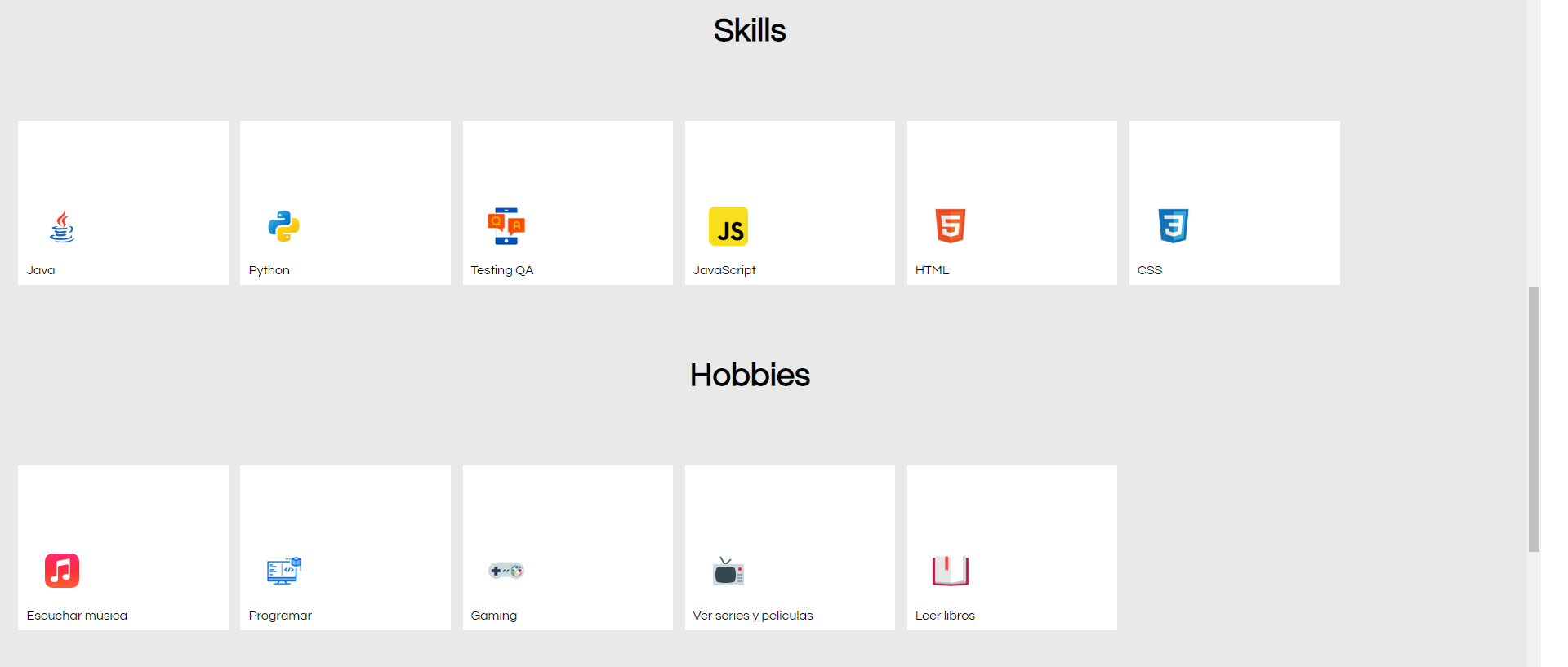
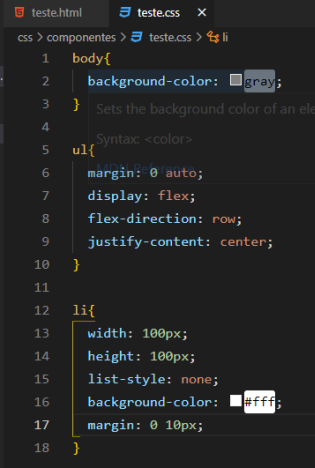
Hola como va? Estoy trabajando en el challenge y me estoy complicando para lograr que estos elementos me aparezcan centrados.
También me gustaría saber si es posible que queden cuadrados mediante alguna instrucción.
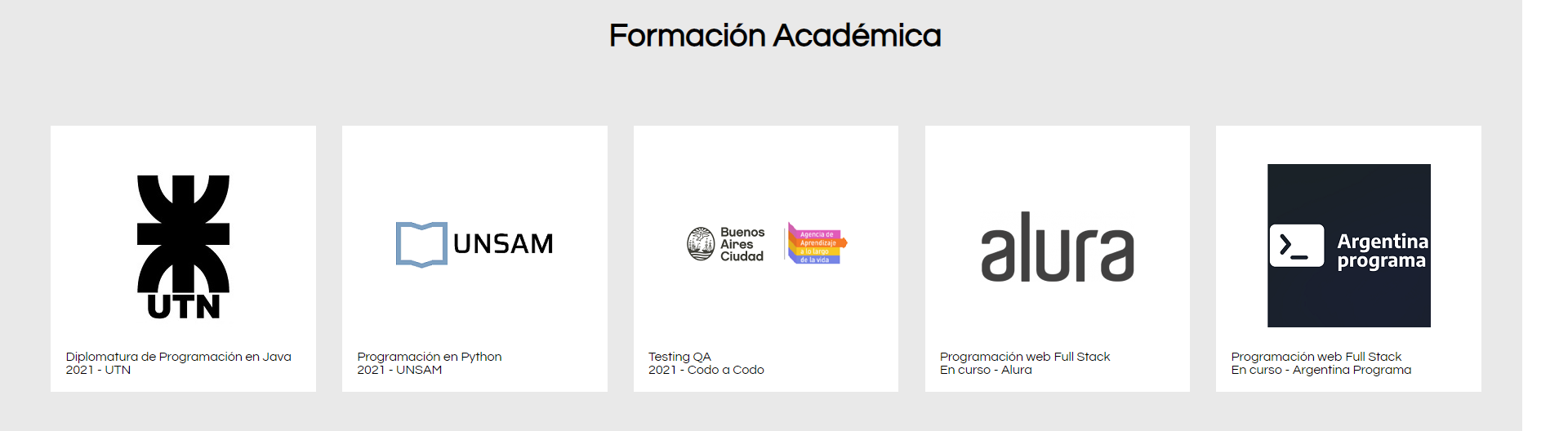
Abajo con las capacitaciones lo logré editando el tamaño de las mismas y ajustando los márgenes.






 .
.