Si, presento la duda con la escuadra por ejemplo
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//triángulo negro
pincel.fillStyle = "black";
pincel.beginPath();
pincel.moveTo(50,50);
pincel.lineTo(50,400);
pincel.lineTo(400,400);
pincel.fill();
//triángulo blanco
pincel.fillStyle = "white";
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.fill();
</script>
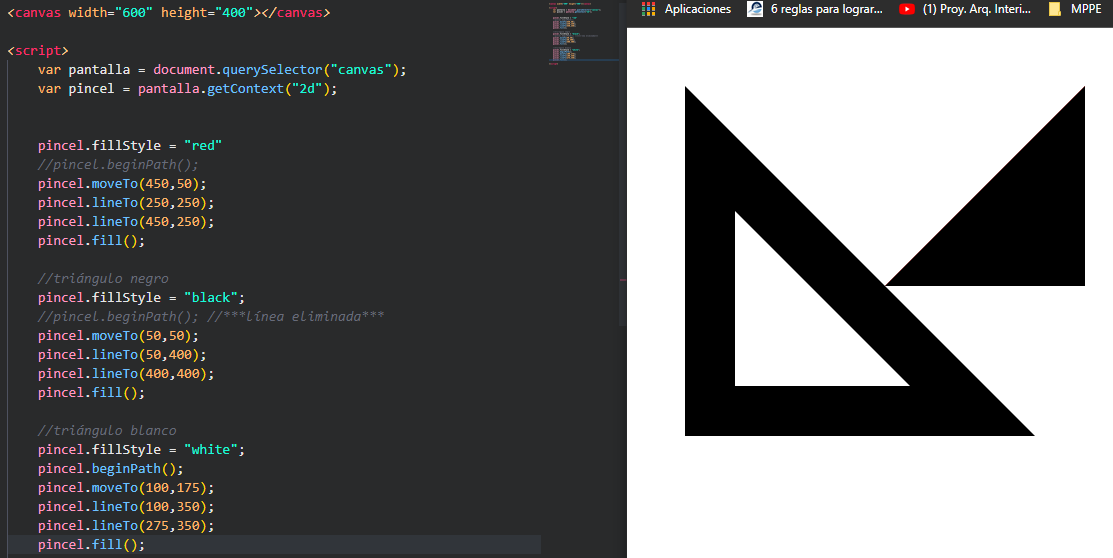
Si ahora elimino begin.Path() del triángulo grande, todo funciona igual
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//triángulo negro
pincel.fillStyle = "black";
//pincel.beginPath(); //***línea eliminada***
pincel.moveTo(50,50);
pincel.lineTo(50,400);
pincel.lineTo(400,400);
pincel.fill();
//triángulo blanco
pincel.fillStyle = "white";
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.fill();
</script>