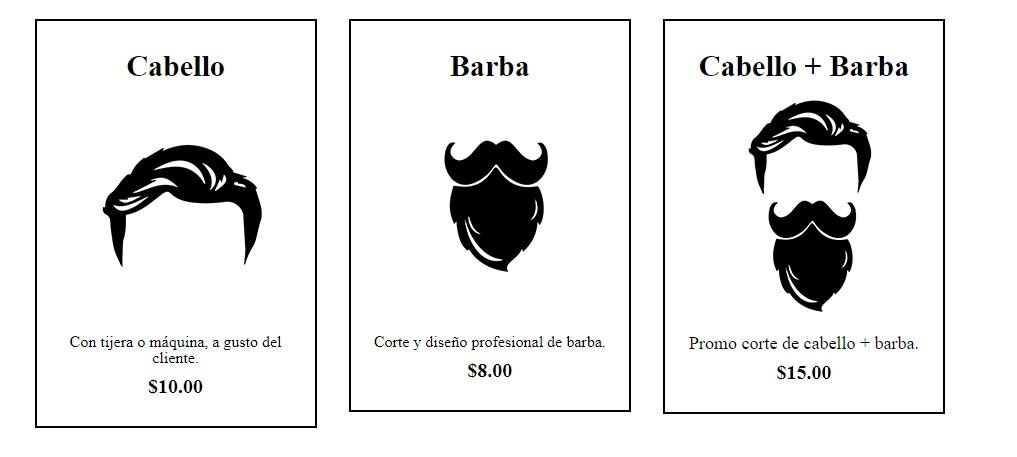
Tengo el código exactamente igual que como está acá y las opciones de los servicios no me quedan alineadas como se muestra en el video. No sé qué puede ser. El servicio de cabello me queda un poco más largo que los otros dos.
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.producto-descripcion {
font-size: 18px;
}
.producto-precio {
font-size: 20px;
font-weight: bold;
margin-top: 10px
} Actualizo: Logré que me queden iguales, tenía algunos errores de tipeo de las class en el html. Logré que me queden los 2 primeros iguales pero el de "Corte + barba" no me queda del mismo tamaño porque yo le puse otro texto en mi caso, "promo corte de cabelo + barba".
Modifiqué también ese texto y lo puse tal cual en el video: "Paquete completo de cabello + barba". Y ahora sí quedan los 3 servicios iguales.
Actualizo: Logré que me queden iguales, tenía algunos errores de tipeo de las class en el html. Logré que me queden los 2 primeros iguales pero el de "Corte + barba" no me queda del mismo tamaño porque yo le puse otro texto en mi caso, "promo corte de cabelo + barba".
Modifiqué también ese texto y lo puse tal cual en el video: "Paquete completo de cabello + barba". Y ahora sí quedan los 3 servicios iguales.
PREGUNTO ENTONCES:
Tengo alguna manera de que queden las cajas de los servicios del mismo tamaño si yo cambiara los textos en alguno de ellos o en todos? Porque si habiendo aplicado el mismo CSS a todo el bloque, resultó que la última (la de cabello + barba) quedaba más corta porque le puse un texto un poco más corto. No entiendo, por qué, igual no se ajustó al mismo diseño/tamaño que las otras.



