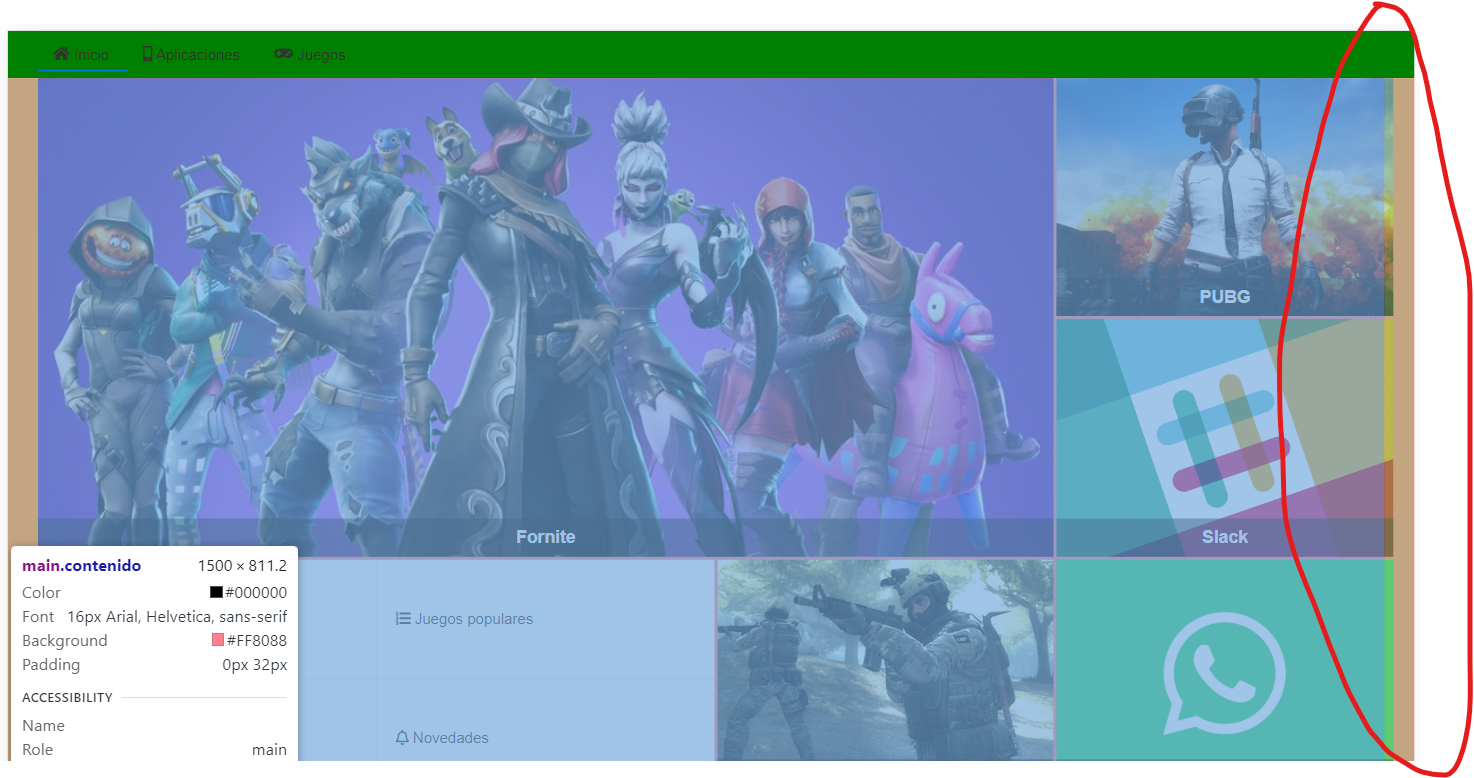
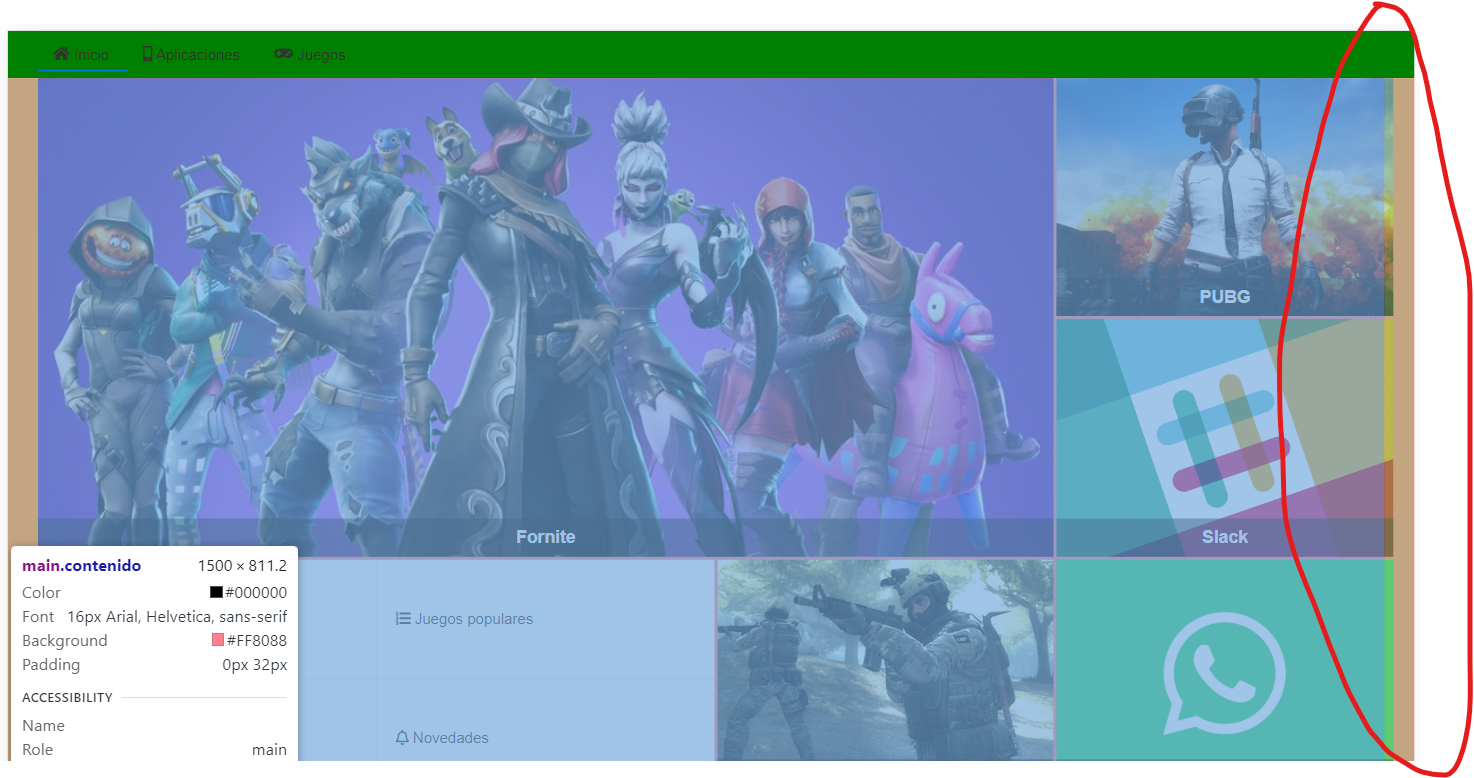
Hola, por favor si pudiesen ayudarme como puedo resolver este inconveniente de desborde de imágenes. espero puedan ayudarme. Gracias.

Hola, por favor si pudiesen ayudarme como puedo resolver este inconveniente de desborde de imágenes. espero puedan ayudarme. Gracias.

¡Hola Yorhs!
Para resolver el problema de desbordamiento de imágenes en tu sección de populares, puedes utilizar la propiedad CSS object-fit. Esta propiedad te permite controlar cómo se ajusta una imagen dentro de su contenedor.
Por ejemplo, si quieres que las imágenes se ajusten al tamaño del contenedor sin deformarse, puedes utilizar object-fit: cover. Esto hará que la imagen se ajuste dentro del contenedor manteniendo su relación de aspecto y recortando cualquier parte que no quepa.
Aquí tienes un ejemplo de cómo aplicar esta propiedad a tus imágenes:
.populares_cards img {
object-fit: cover;
width: 100%;
height: 100%;
}
Simplemente agrega esta regla CSS a tu código y las imágenes deberían ajustarse correctamente dentro de sus contenedores.
Espero que esta solución te sea útil. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu proyecto!
¡Saludos!