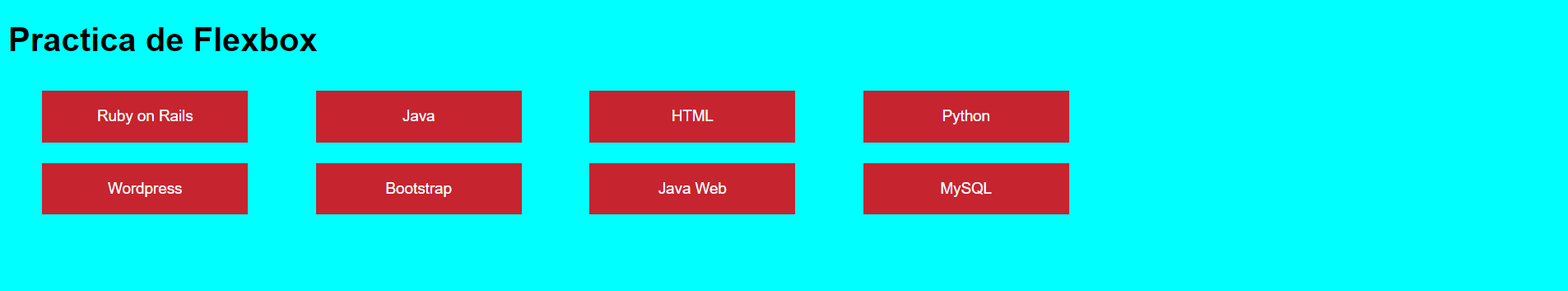
 Una consulta, alguien sabe como centrar los 08 box según este diseño?,
Una consulta, alguien sabe como centrar los 08 box según este diseño?,
h1{
font-family:Arial;
}
body{
background-color: rgb(0, 255, 255);
}
.box {
color:white;
font-family:Arial;
height: 50px;
width: 200px;
background-color: rgb(198, 36, 47);
font-size: 15px;
margin: 10px;
display: flex;
align-items: center;
justify-content: center;
}
.grid{
display: flex;
justify-content: space-around;
width: 70%;
flex-wrap: wrap;
}



