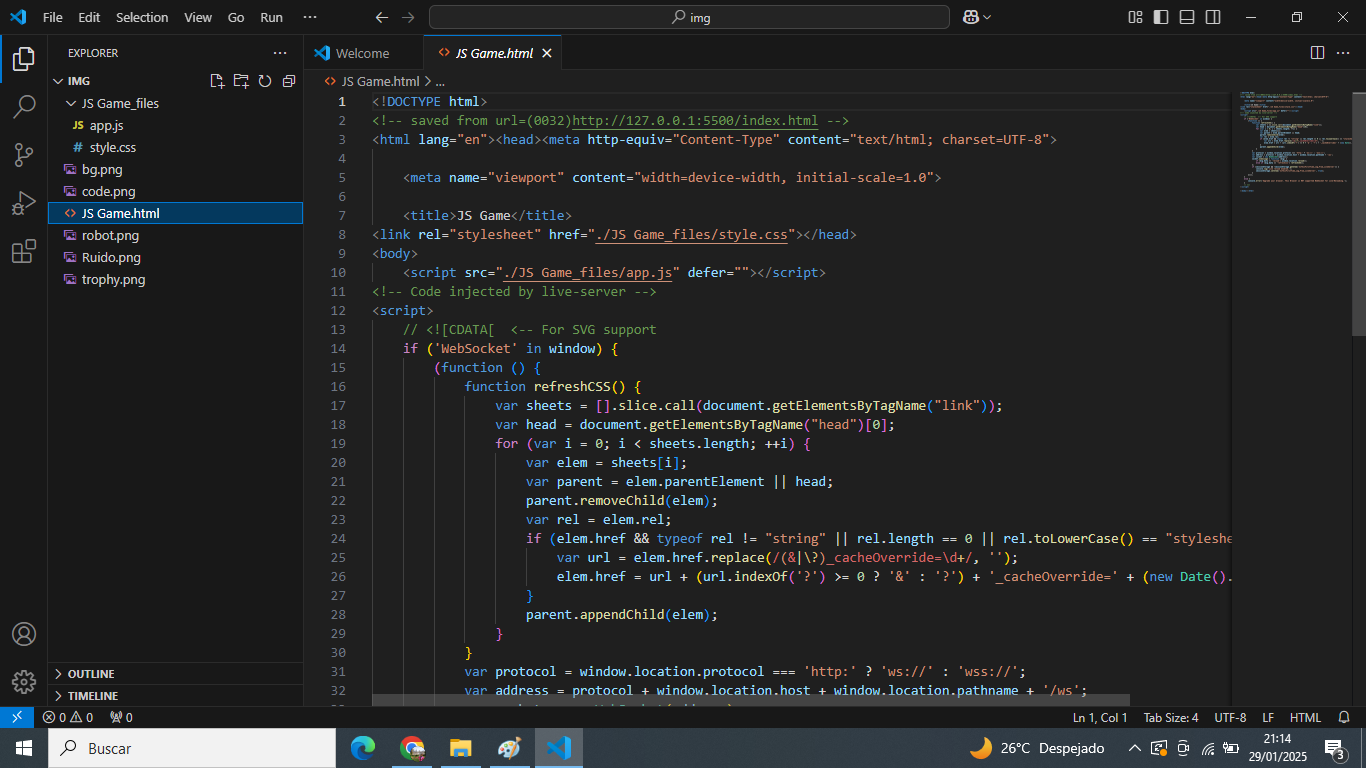
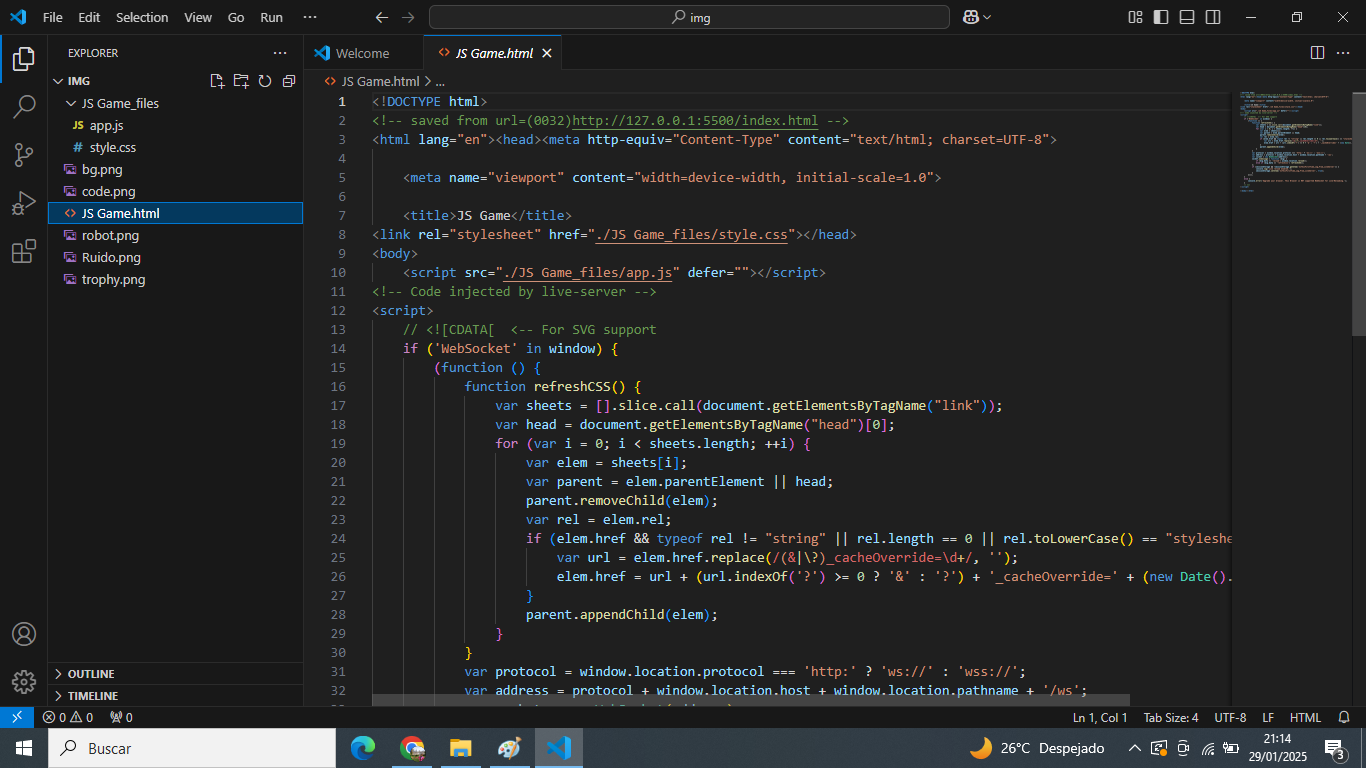
Así me aparece mi archivo: ¿será que que si voy por buen camino? POR DONDE SE ABRE EL NAVEGADOR? Para saber si aparece el HOLA MUNDO

Así me aparece mi archivo: ¿será que que si voy por buen camino? POR DONDE SE ABRE EL NAVEGADOR? Para saber si aparece el HOLA MUNDO

Hola Luvy!
¿Llegaste a descargar la extensión Live Server en Visual Studio Code? Esa extensión te permite ver tu código ejecutado directamente en el navegador en tiempo real, lo cual es muy útil para visualizar los cambios de inmediato sin tener que estar actualizando manualmente el navegador.
Si aún no la has instalado, sigue estos pasos:
index.html o cualquier archivo HTML que quieras visualizar.Esto abrirá tu proyecto en una nueva ventana del navegador, y cada vez que realices cambios en tu archivo, el navegador se actualizará automáticamente.
¡Es una excelente herramienta para trabajar de manera más ágil!
Espero que esta explicación te haya sido útil.