Buenos dias profe, tengo un inconveniente estoy practicando los parendido de html-css parte 1. Cuando incorporo el codigo de la imagen no me lo muestra en google. Lo hice buscando de dos manera a la imagen y no me mostro. No creo que sea porque no esta como predeterminado Google, porque cuando esta haciendo las instrucciones con el video el mismo funciono perfectamente. paso el codigo
<head>
<meta charset="UTF-8">
<title>LA PERLA MERAKI MERAKI</title>
<link rel="stylesheet" href="doñaStyle.css">
</head>
<body>
<header>
<h1 class="titulo-principal">LA PERLA MERAKI MERAKI</h1>
</header>
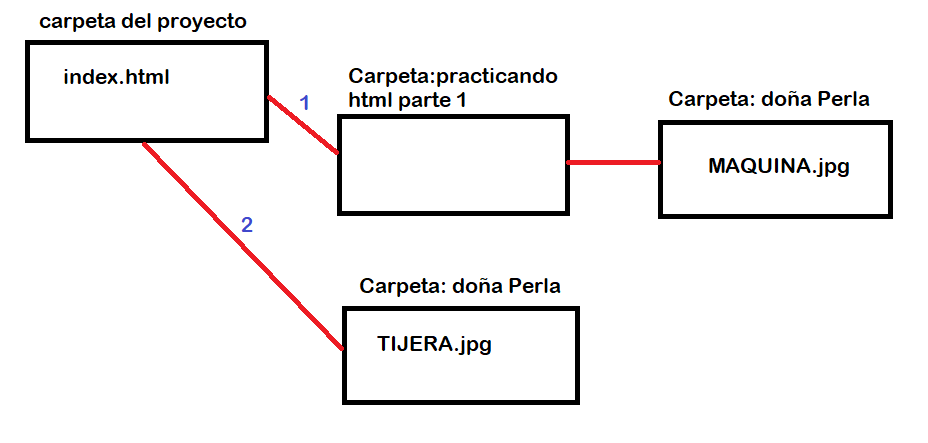
<img src="practicando html parte 1/doña Perla/MAQUINA.jpg">
<img src="doña Perla/TIJERA.jpg">
</body>