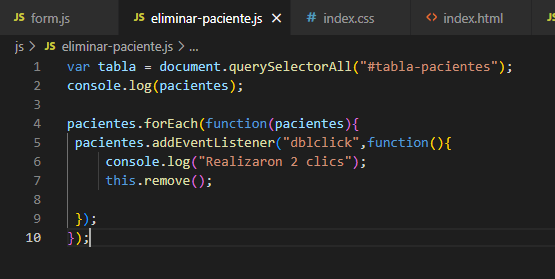
Al desarrollar el código, me encuentro con que mi consola no me capta los doble clicks cuando esta abierta. Necesito cerrarla para que me tome el doble click y lo visualice en la consola. Para aclarar, si el evento es de un click si lo toma. No se como solucionarlo y por esto consulto. Saludos y muchas gracias.