Uso el Google Chrome. No me aparece evento del mouse
No me aparece evento del mouse
Uso el Google Chrome. No me aparece evento del mouse
No me aparece evento del mouse
Hola Rufino, espero que estés bien.
Puede ser un problema de sintaxis. Copia y pega tu código aquí, por favor. Para que podamos buscar las mejores soluciones juntos.
Te dejo este link que muestra como puedes compartir tus dudas y si necesitas ayuda acerca del contenido de los cursos, aquí estaremos. :)
¡Saludos!
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0, 0, 600, 400);
function exibirAlerta(evento){
console.log(evento);
alert("Usted hizo un click");
}
pantalla.onclick = exibirAlerta;
</script>Hola Rufino,
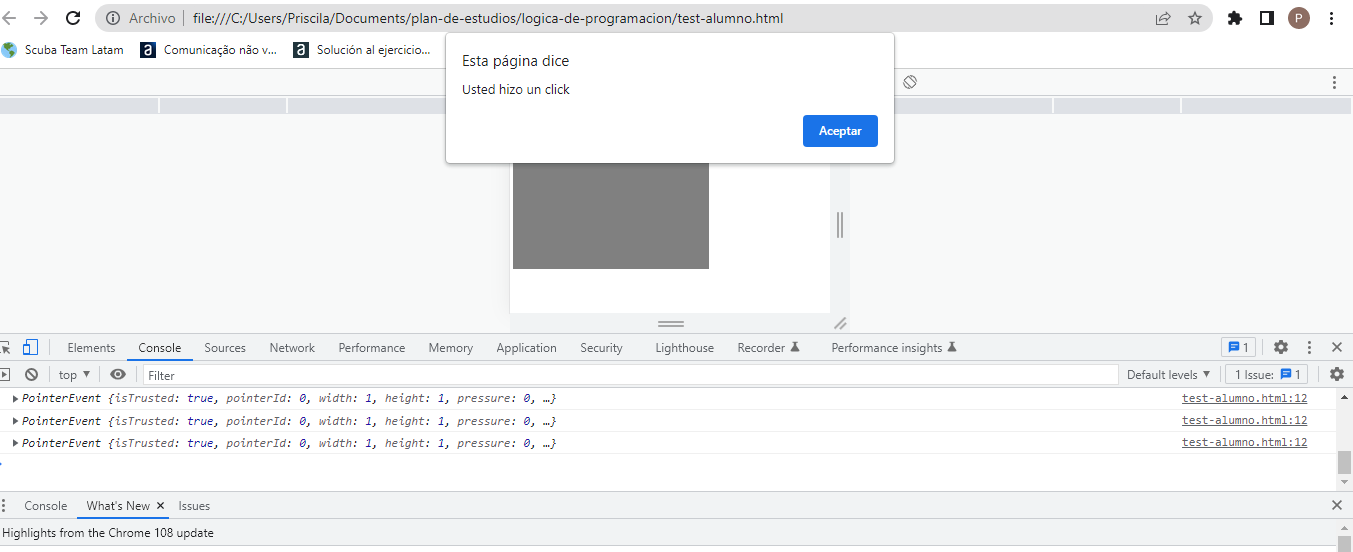
Lo que debes hacer es simplemente hacer un clic dentro del canvas. Cuando lo hagas se te mostrara informacion en la parte del console.
Te aparecera algo resumido que dira la informacion del mouse event, luego solo haces clic en un triangulo que te desplegara toda la informacion.
Saludos
Hola Diego, gracias, tienes razón.
No hay problemas en tu código, Rufino. Aquí me funcionó en todos mis navegadores.
Tienes que hacer clic dentro del canvas para accionar el Event, como nos está diciendo nuestro compañero.

¡Saludos!
No me sale ningún console.log ni mouse event . Quizas debe faltar configurar el Google chrome.
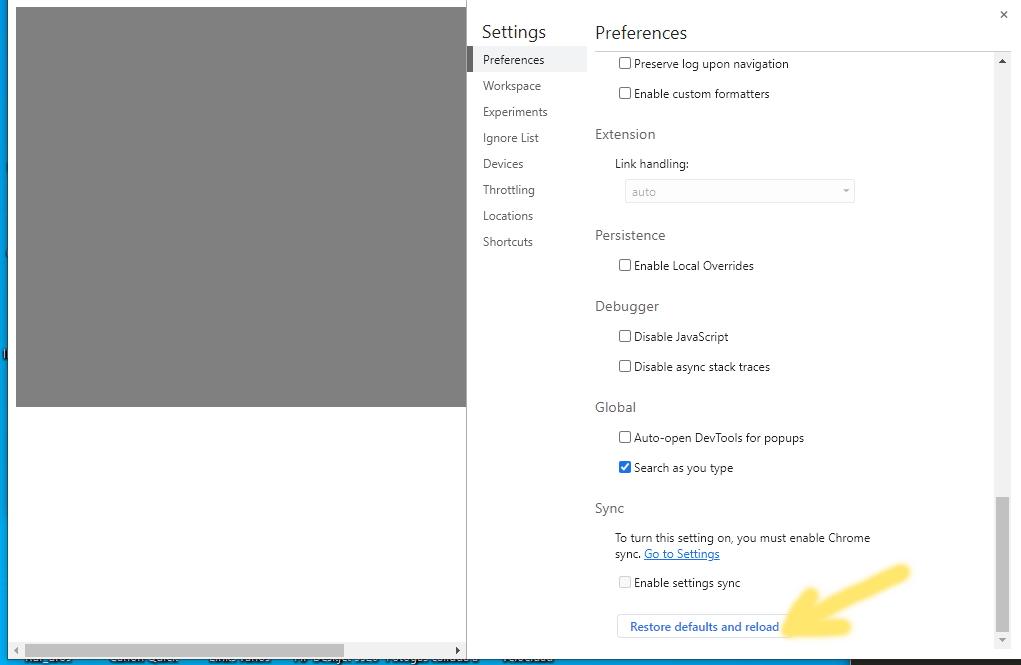
En configuracion, restauré por defecto La Herramienta para Desarrolladores y se arregló.

Hola Rufino, exactamente el mismo detalle tuve al ejecutar mi código, sólo es cuestión de revisar nuestro Entorno de Desarrollo antes de iniciar las pruebas con el mismo.
Saludos!