Para identificar el origen de nuestros errores nos podemos apoyar de la consola de desarrollador que nos da los diferentes navegadores. de esta forma podremos encontrarlo y corregirlo para verificar su corrección.
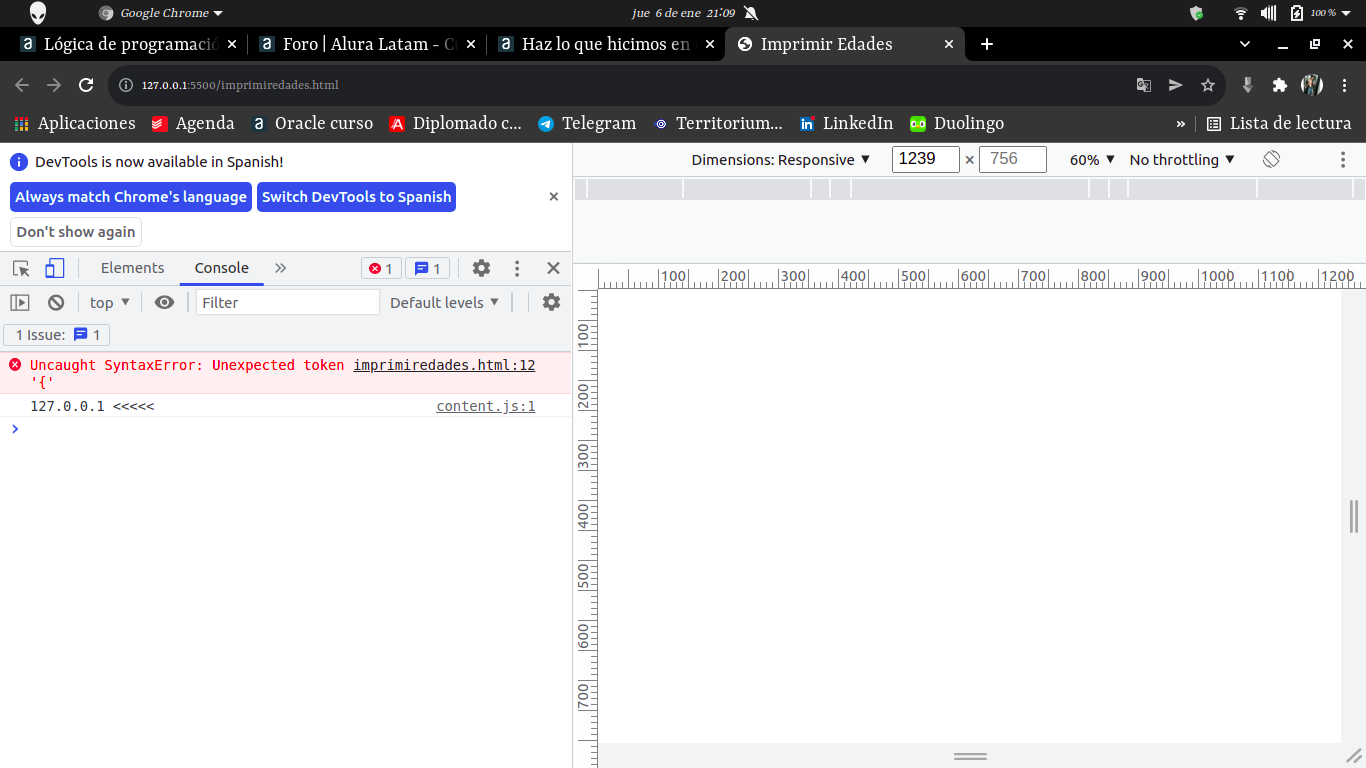
En este ejemplo en el navegador nos esta indicando por consola un error el cual nos da parte de su código y la linea en la que se encuentra el error.
 .
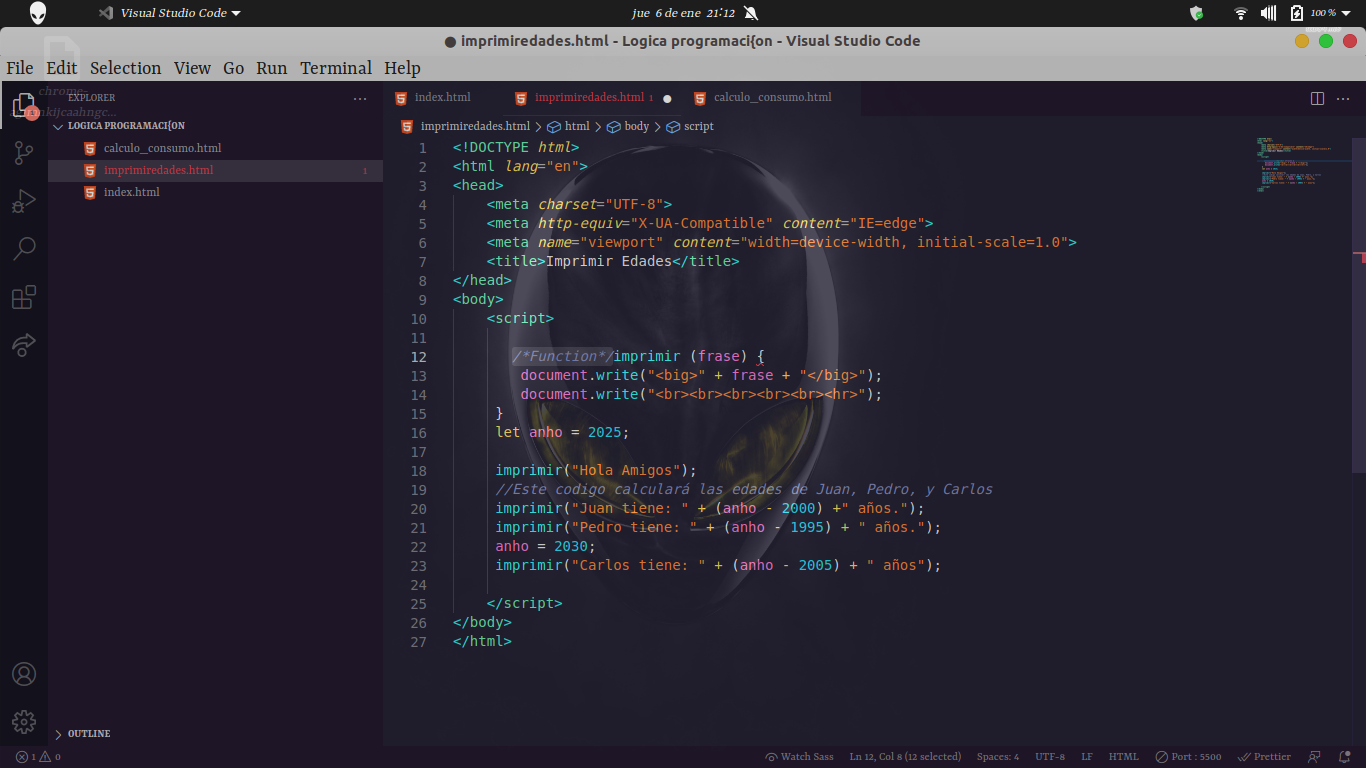
De esta forma podemos ir a nuestro código verificar la linea 12 y darnos cuenta que el error al que menciona la consola es por que hace falta agregar la palabra reservada function a la función que estebamos creando.
.
De esta forma podemos ir a nuestro código verificar la linea 12 y darnos cuenta que el error al que menciona la consola es por que hace falta agregar la palabra reservada function a la función que estebamos creando.