Hay que estar pendiente donde inician las etiquetas para hacer JavaScript, esto nos permite guardar el orden de lo que vamos haciendo, además que es lo que determina hasta donde podemos ingresar cosas dinámicas
Hay que estar pendiente donde inician las etiquetas para hacer JavaScript, esto nos permite guardar el orden de lo que vamos haciendo, además que es lo que determina hasta donde podemos ingresar cosas dinámicas

Hola compañera buenas tardes, te quiero aportar lo siguiente,
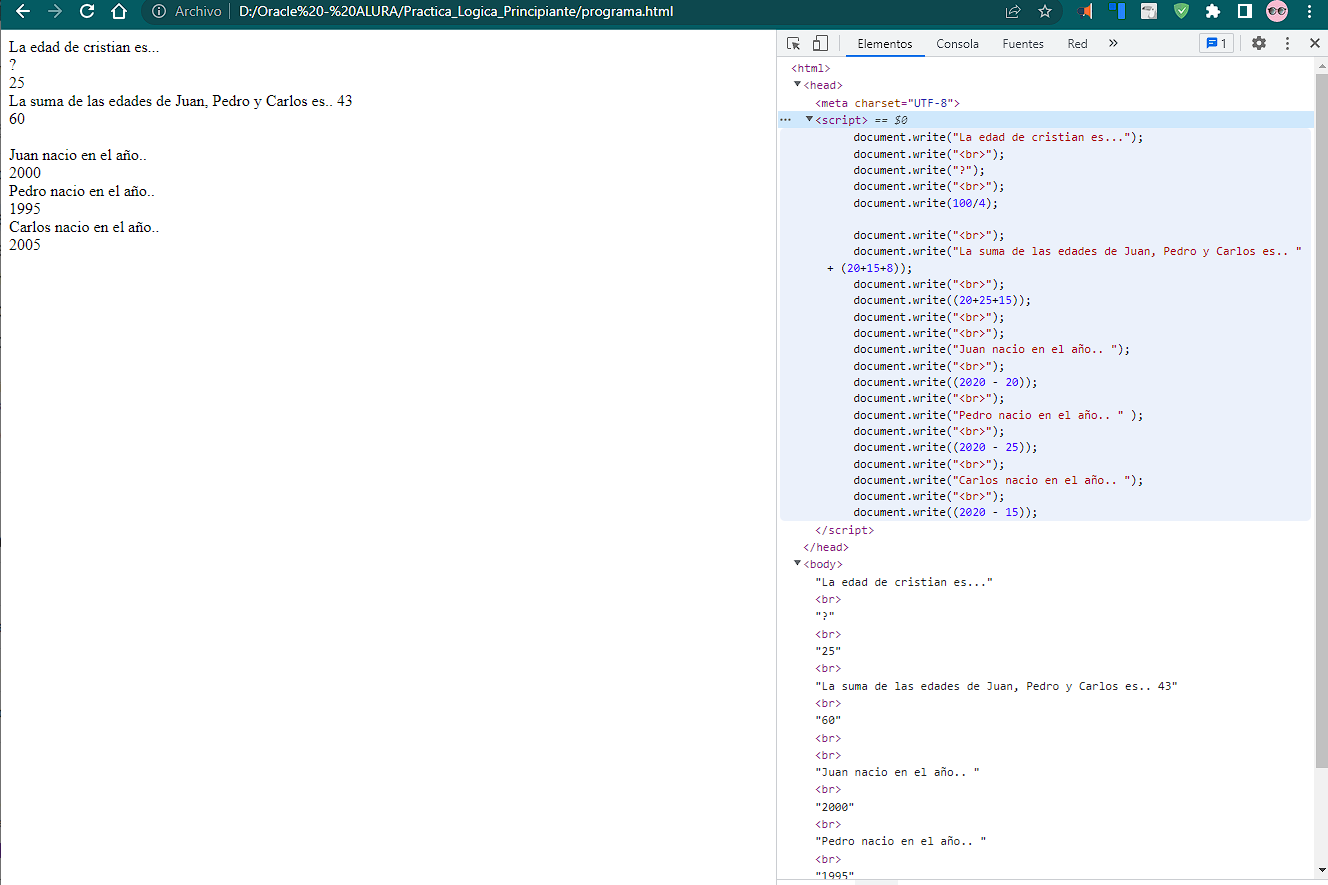
en el código que vamos estudiando si notas que en el navegador nos informa el lugar donde se posiciona en script, es en la cabecera
y lo que le pedimos escribir en el HTML aparece en la parte deasi es como el navegador interpreta antes de que le indiquemos alguna estructura y es la adecuada como nos lo muestra al inspeccionar la pagina que estamos estudiando <meta charset="UTF-8">
<script>
document.write("Estoy escribiendo desde el mundo JavaScript en el mundo HTML");
</script>
<br>
<meta charset="UTF-8">
Estoy escribiendo desde el mundo JavaScript en el mundo HTML
<script>
</script>
<br>
<meta charset="UTF-8">
Estoy escribiendo desde el mundo JavaScript en el mundo HTML
<script>
</script>
Aquí también estamos en el mundo HTML, porque está fuera de la etiqueta script
<br>
<meta charset="UTF-8">
<script>
document.write(10 + 20);
</script>
<br>
<meta charset="UTF-8">
<script>
document.write("<h1>Sea bienvenido</h1>");
</script>
<br>
<meta charset="UTF-8">
<h1>Sea bienvenido</h1>
<script>
</script>
<br>
<meta charset="UTF-8">
document.write("Sea bienvenido");
<script>
</script>
Muy bien me gusta toda la información