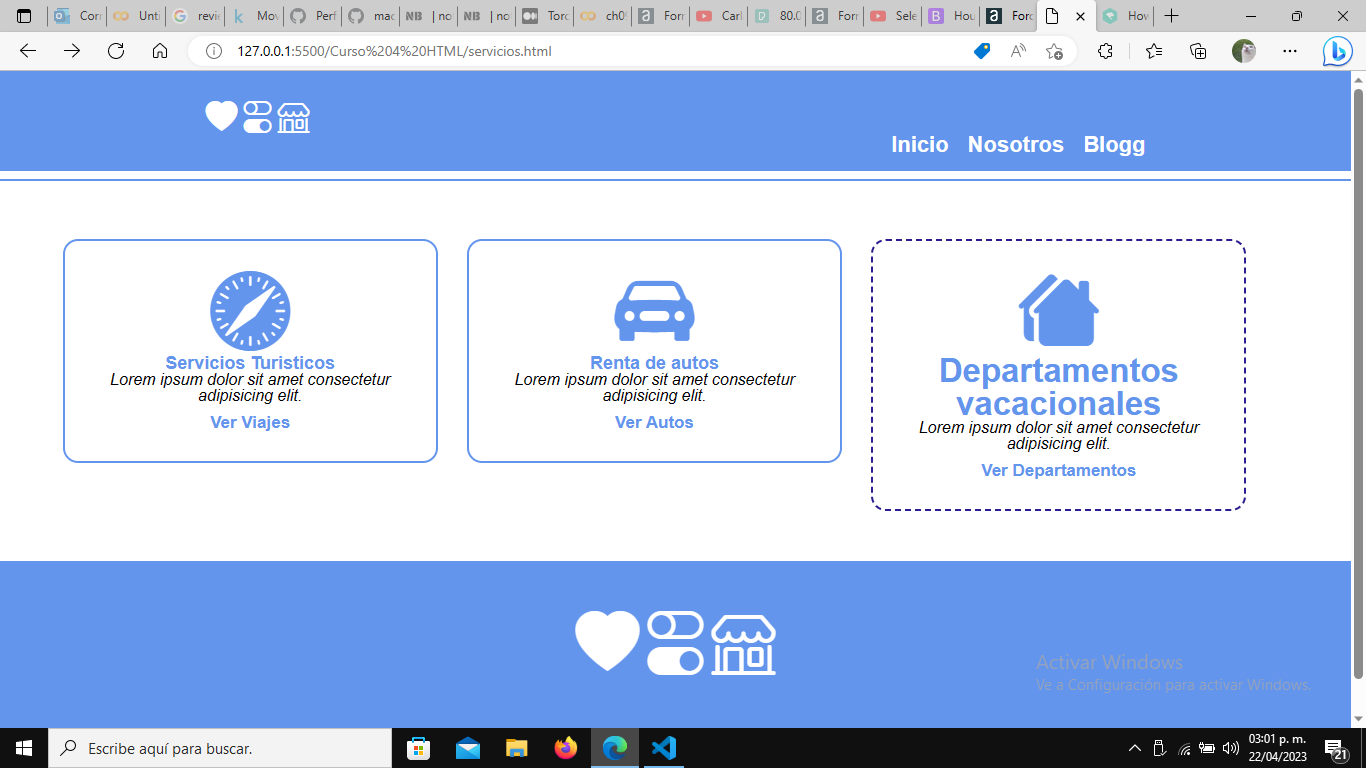
Hola, les comparto la pagina de la barbería, yo tome la idea y la modifique, este fue el resultado: 
Les dejo el codigo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Servicios-Airbnb</title>
<link rel="stylesheet" href="servicios.css">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.4/font/bootstrap-icons.css">
</head>
<body>
<header>
<div class="navegacion">
<div class="logo">
<i class="bi-heart-fill" style="font-size: 2rem; color: white;"></i>
<i class="bi-toggles" style="font-size: 2rem; color: white;"></i>
<i class="bi-shop" style="font-size: 2rem; color: white;"></i>
</div>
<nav>
<ul>
<li><a href="index.html"> Inicio</a></li>
<li><a href="we.html">Nosotros</a></li>
<li><a href="blog.html">Blogg</a></li>
</ul>
</nav>
</div>
</header>
<hr style="color: cornflowerblue;">
<main>
<ul class="producto">
<li>
<i class="bi bi-browser-safari" style="font-size: 5rem; color: cornflowerblue;"></i>
<h2>Servicios Turisticos</h2>
<p class="producto-descripcion">Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
<p class="producto-detalle">Ver Viajes</p>
</li>
<li>
<i class="bi bi-car-front-fill" style="font-size: 5rem; color: cornflowerblue;"></i>
<h2>Renta de autos</h2>
<p class="producto-descripcion">Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
<p class="producto-detalle">Ver Autos</p>
</li>
<li>
<i class="bi bi-houses-fill" style="font-size: 5rem; color: cornflowerblue;"></i>
<h2>Departamentos vacacionales</h2>
<p class="producto-descripcion">Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
<p class="producto-detalle">Ver Departamentos</p>
</li>
</ul>
</main>
<footer>
<div class="logo-footer">
<i class="bi-heart-fill" style="font-size: 4rem; color: white;"></i>
<i class="bi-toggles" style="font-size: 4rem; color: white;"></i>
<i class="bi-shop" style="font-size: 4rem; color: white;"></i>
</div>
<p class="footer-text">© Lorem ipsum, dolor sit amet consectetur adipisicing elit. Iste, doloribus eaque? Culpa impedit facere delectus.</p>
</footer>
</body>
</html>Y el Css
header {
background-color: cornflowerblue;
padding: 30px 0;
height: 100px;
}
.navegacion {
width: 940px;
position: relative;
margin: 0 auto;
}
hr {
height: 2px;
background-color: cornflowerblue;
border: none;
}
.logo {
padding-top: 30px;
}
.producto{
margin: 0 auto;
padding: 50px;
}
.producto li{
display: inline-block;
text-align: center;
width:30% ;
vertical-align: top;
margin: 0 1%;
padding: 30px 20px;
box-sizing: border-box;
border-color: cornflowerblue;
border-width: 2px;
border-style: solid;
border-radius: 15px;
}
.producto li:hover{
border-color: rgb(42, 29, 143);
border-style: dashed;
}
.producto li:hover h2{
font-size: 33px;
}
.producto li:active{
border-color: rgb(42, 56, 165);
}
.producto h2{
color:cornflowerblue;
font-weight: bold;
font-size: 18px;
font-family: sans-serif;
}
.producto-descripcion{
font-size: 16px;
font-style: italic;
font-family: sans-serif ;
}
.producto-detalle{
font-size: 17px;
color:cornflowerblue;
font-weight: bold;
font-family: sans-serif;
margin-top: 10px;
}
nav {
position: absolute;
top: 50;
right: 0;
}
nav li {
display: inline-block;
margin: 0 0 0 15px;
}
nav a {
color: rgb(255, 255, 255);
font-weight: bold;
font-size: 22px;
text-decoration: none;
font-family: sans-serif;
}
nav a:hover{
font-size: 28px;
font-style: italic;
color: rgb(192, 211, 255);
}
footer{
align-items: center;
text-align: center;
background: cornflowerblue;
height: 30%;
padding: 50px;
}
.footer-text{
color: rgb(255, 255, 255);
font-weight: bold;
font-size: 14px;
text-decoration: none;
font-family: sans-serif;
padding-bottom: 20px;
}
.logo-footer{
padding: 50px;
}



