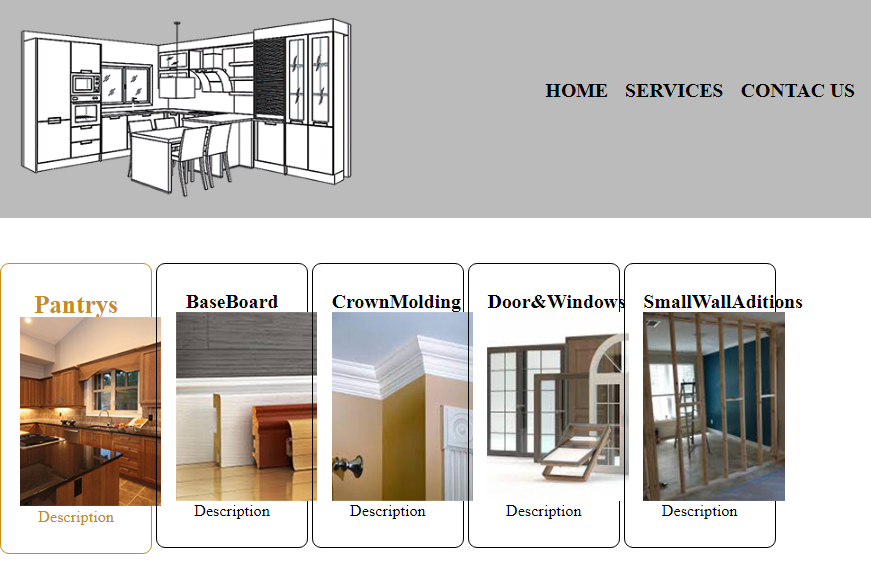
Buenos dias compañeros, les deseo un buen dia y exito en sus cursos, en base al ejemplo de la parte 2 del css he creado esta pagina pero no logro separar adecuadamente los 5 elementos entenderia que es el width: 18% pero aumentar me baja ala segunda linea 2 elementos que puedo hacer para que estos me queden en la misma linea? he pensado en reducir el tamaño de las imagenes pero visualmente se ve que pueden estar las 5 en ese espacio.....gracias
 Aca les comparto parte del codigo del CSS: entre ** es donde creeria que hay que aunmentar pero me baja automaticamente los 2 elementos a la siguiente linea.
Aca les comparto parte del codigo del CSS: entre ** es donde creeria que hay que aunmentar pero me baja automaticamente los 2 elementos a la siguiente linea.
.Servicios{ width: 940px; margin: 1 auto; padding: 50px; }
.Servicios li{ display: inline-block; text-align: center; width: 18%; vertical-align: top; margin: 0 auto; padding: 30px 20px; box-sizing: border-box; border-color: #000000; border-width: 2px; border-style: solid; border-radius:10px;
}
.Servicios li:hover{ color: #c78c19; border-color: #c78c19; }
.Servicios li:active{ border-color: #088c19; }
.Servicios h2{ font-size: 22px; font-weight: bold; }
.Servicios li:hover h2{ font-size: 28px; }



