Hola, buen día a todos:
Revisando los tópicos sobre este tema / ejercicio, no he visto algo parecido a la duda que me surge al resolver este ejercicio que Miguel nos plantea.
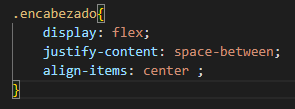
He aplicado los siguientes estilos a la clase encabezado:

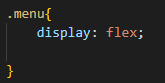
y al menú también le aplique el estilo flex en la propiedad display.

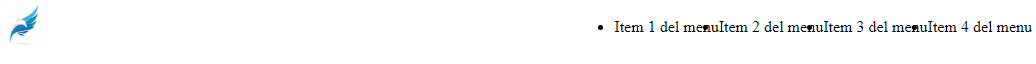
Sin embargo, a pesar de resolver el problema planteado por Miguel, el texto de los items del menú se superpone, tal como se puede observar en la siguiente imágen:


He buscado en la página de referencia de las propiedades CSS y he estado probando diferentes propiedades para el encabezado, el menú y sus items, sin embargo, no he conseguido ajustar el contenido para que el texto de los elementos no se suporponga.
Por otra parte, tenía duda, respecto a si la propiedad display era heredable, sin embargo, encontré en la página de referencia que no es así, de ahí la necesidad de especificar la propiedad a cada elemento.
Solamente me quedo con la duda planteada inicialmente.
¡Saludos!



