Buenas tardes:
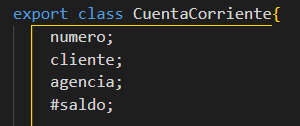
en el video donde se explica parametros por valor y por referencia se coloca como ejemplo que dentro del archivo CuentaCorriente.js se tiene el siguiente método de la clase CuentaCorriente
transferirParaCuenta(valor, cuentaDestino){ cuentaDestino.ciudad= "Lima"; this.retirarDeCuenta(valor); cuentaDestino.depositoEnCuenta(valor); }
que afecta la estructura con la se definio en la misma clase CuentaCorriente, al agregarle ciudad que es un atributo que no existe en la clase
 Como se hace para evitar esta situación, es decir que un metodo cree un nuevo atributo que no existe en la definición original de de la clase a la que pertenece
Como se hace para evitar esta situación, es decir que un metodo cree un nuevo atributo que no existe en la definición original de de la clase a la que pertenece
Muchas gracias por la ayuda
Gio Ferreira



