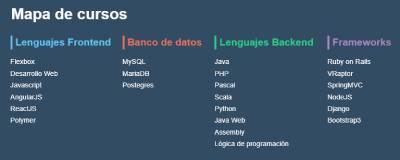
Hola, en el ejemplo del curso para ordenar el "Mapa de cursos" resulta facil (salvo por estar calculando el valor de height) porque la cantidad de filas de cada columna estan ordenadas como una escalera, pero ¿si no fuera así? Si las columnas fueran como en la imagen, ¿Como haríamos para que queden de esa forma con Flebox? ¿Que opciones habrían para hacer esos saltos de columnas? ¿La única solución sería encerrar a cada columna en un div o hay otra forma?
 Saludos y muchas gracias.
Saludos y muchas gracias.


