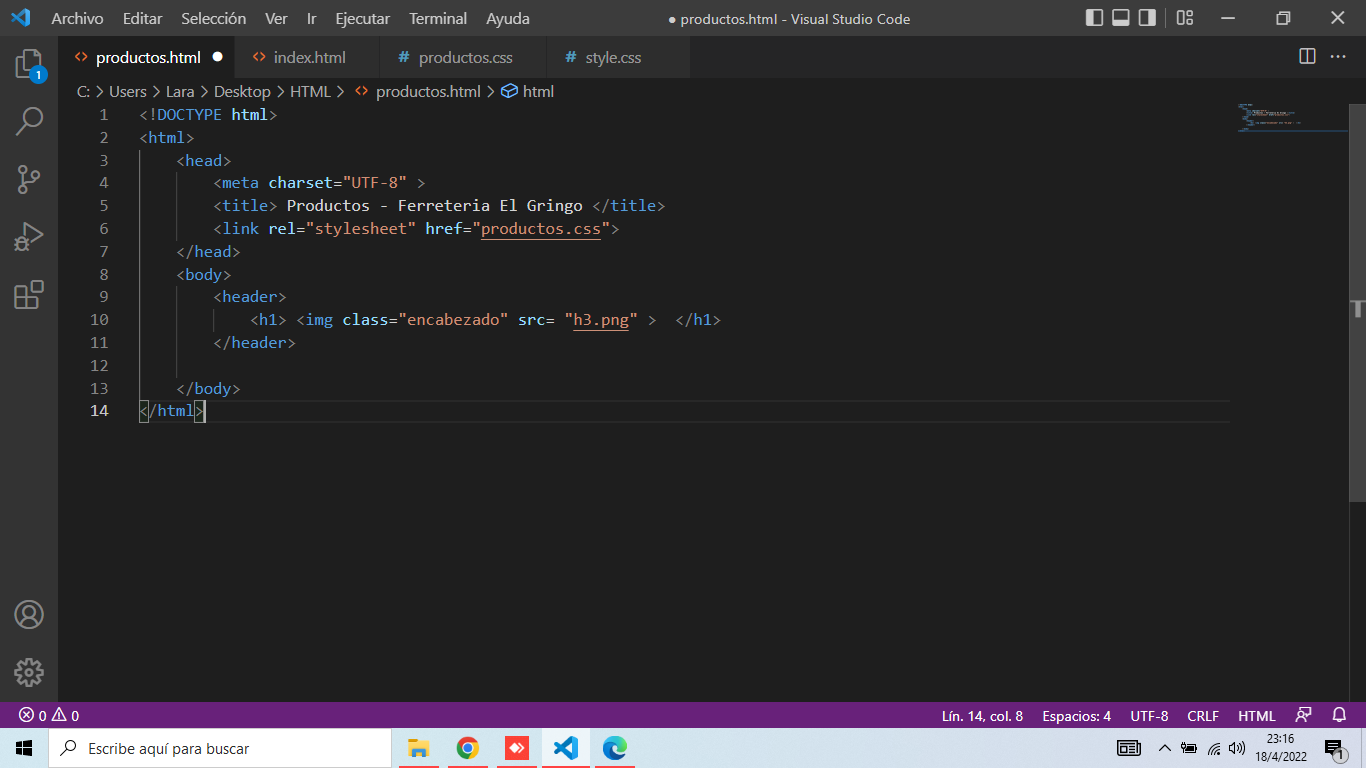
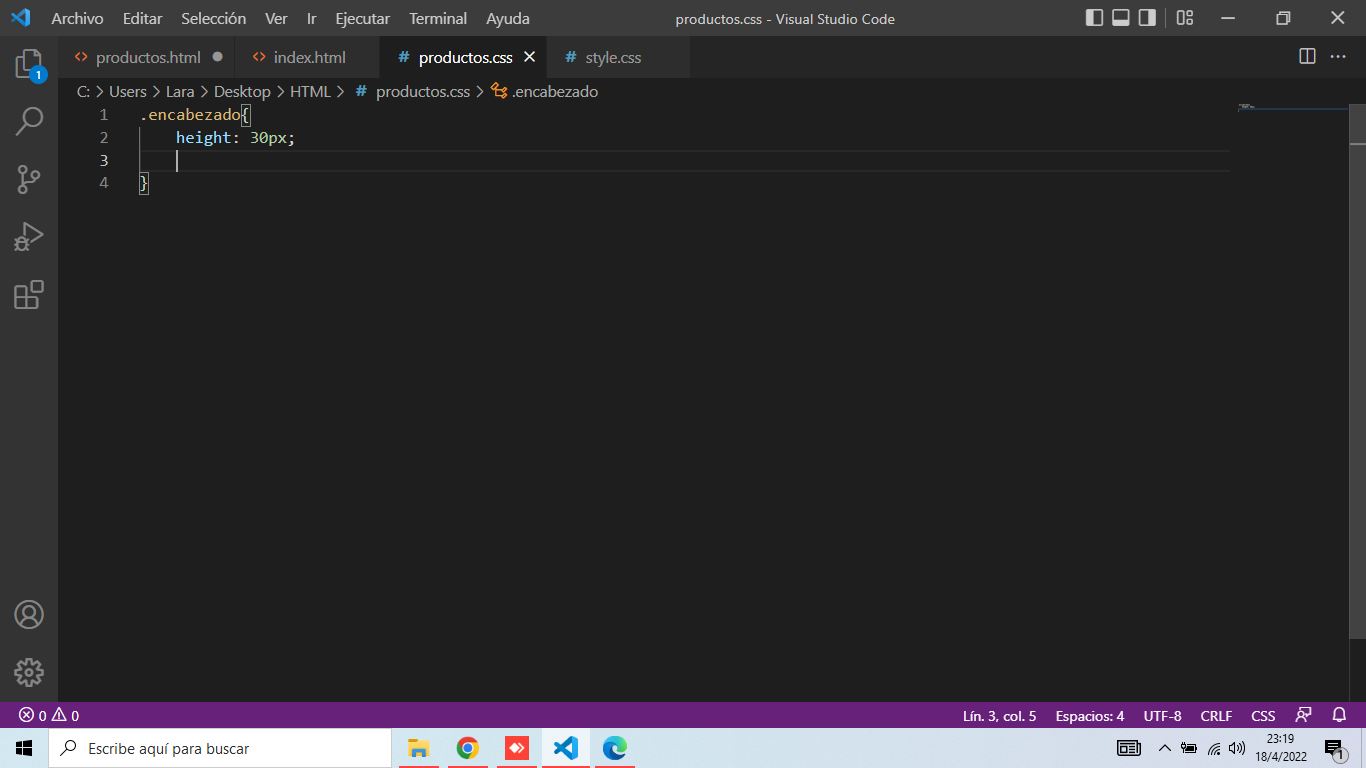
Buenas tardes, voy siguiendo los ejercicios pero lo realizo con otra temática por lo tanto utilizo otras imágenes y texto que no son de la barbería. En mi caso me surgió un problema ya que la Imagen que coloque en el encabezado me queda muy grande y no puedo achicar su tamaño. intente creando una clase para esa imagen y modificar con height y width pero no me modifica nada