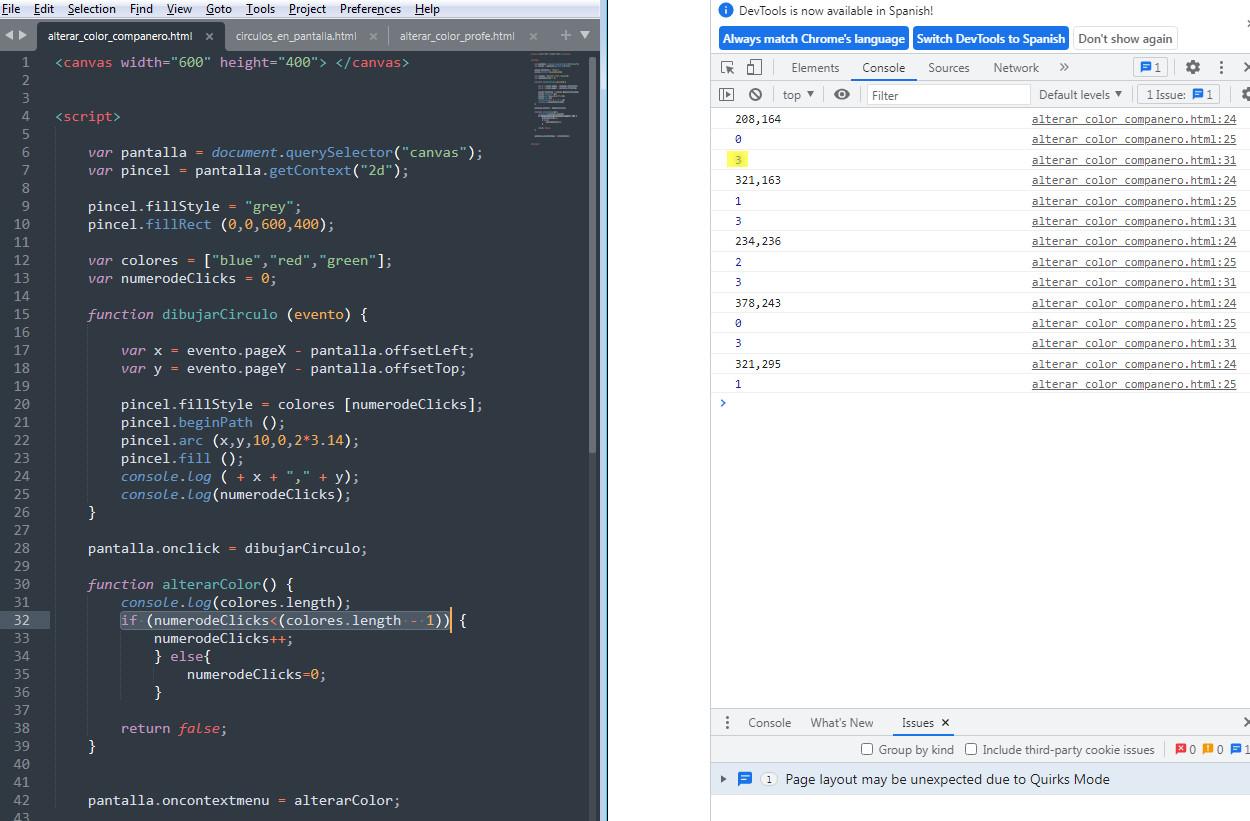
ESTUVE PENSANDO COMO HACERLO Y LA IDEA QUE TUVE NO FUE DEL TODO PERFECTA OBTENGO LOS TRES COLORES PERO AL 3ER COLOR SE INDEFINE Y SE REPITE EL VERDE CUANDO VI LA GUIA DEL INSTRUCTOR DESCUBRI QUE EL LO HIZO DE UNA MANERA INVERTIDA EN EL ORDEN DE IF Y LE FUNCIONO DE ESTO APRENDO PERO ME GUSTARIA SABER SI ALGUNO DE USTDES TIENE UNA IDEA SIGUIENDO MI LOGICA COMO LO RESOLVERIAN QUE LE HZO FALTA A MI CODIGO? NO QUIERO CAER EN LO FACIL DE COPIAR LO DEL INSTRUCTOR QUIERO RESOLVERLO DONDE YA EMPEZE PERO YA ME TRABE SOBRE COMO CONCLUIRLO ANEXO CODIGO GRACIAS
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect (0,0,600,400);
function exhibirAlerta (evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
console.log (evento);
alert ("usted hizo un click en " + x + "," + y);
}
function dibujarCirculo (evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores [numerodeClicks];
pincel.beginPath ();
pincel.arc (x,y,10,0,2*3.14);
pincel.fill ();
console.log ( + x + "," + y);
}
pantalla.onclick = dibujarCirculo;
var colores = ["blue","red","green"];
var numerodeClicks = 0;
function alterarColor() {
if (numerodeClicks < colores.length) {
numerodeClicks++;
} else {
numerodeClicks = 0
}
console.log(numerodeClicks);
console.log(colores [numerodeClicks]);
console.log (colores.length);
return false;
}
pantalla.oncontextmenu = alterarColor;
</script>