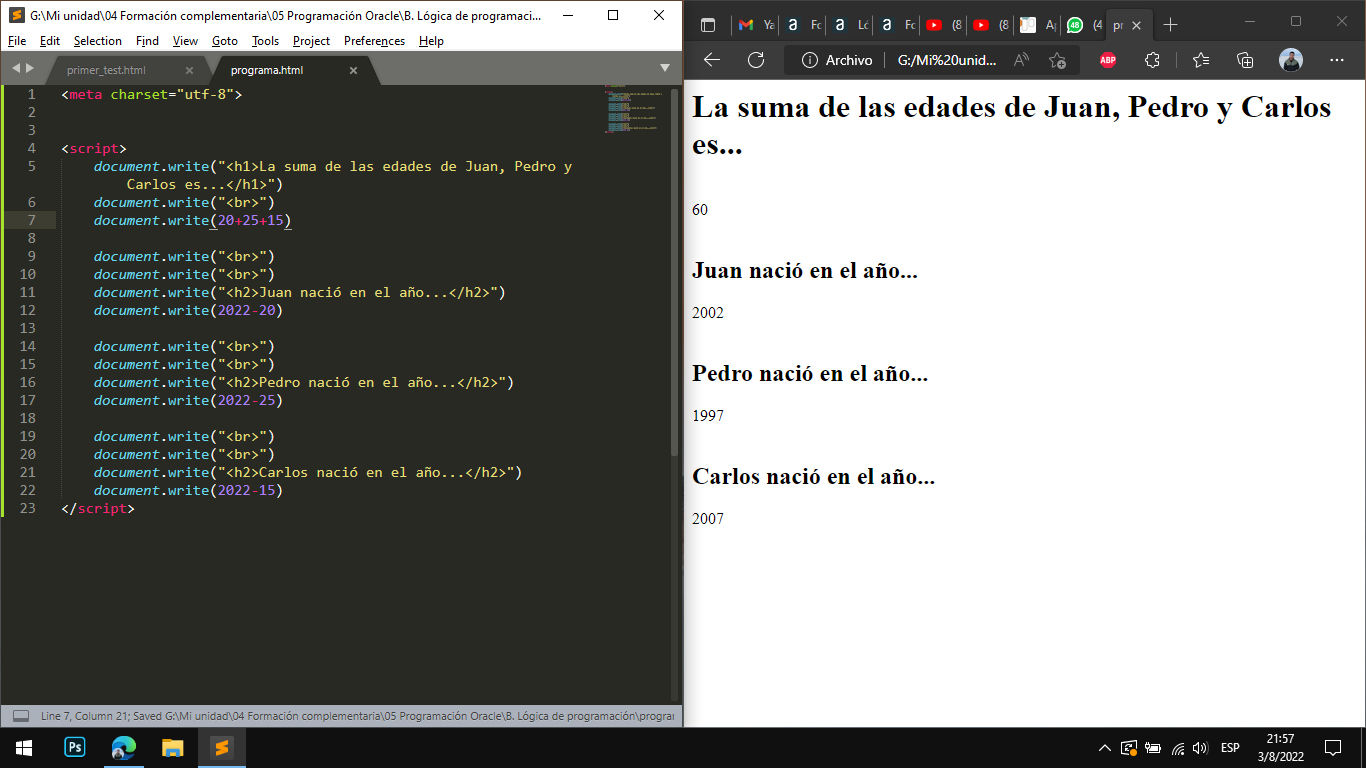
Hola Roosveth, la verdad pensé que tocaría con CSS pero teniendo en cuenta que en el ejemplo que compartes agregas etiquetas HTML dentro del script, recordé que el instructor hizo lo mismo al usar la etiqueta de salto de línea.
Acabo de intentar y sí me toma el formato por ejemplo de la etiqueta
, intenté y lo logré de esta forma:
<meta charset="UTF-8">
<script>
document.write("<br>")
document.write("<br>")
document.write("<h2>")
document.write("Pedro nació en el año: ")
document.write(2022-15)
document.write("</h2>")
</script>
espero haya sido de utilidad, gracias por preguntar, de lo contrario no se me habría ocurrido intentar.
Saludos,
Catherine Escobar.