¡Hola!
He estado tratando de colocar una transición 0.3s ease a un text-decoration: underline, sin embargo, por más que he tratado no lo he logrado. ¿Podrían ayudarme con esto, por favor?
¡Hola!
He estado tratando de colocar una transición 0.3s ease a un text-decoration: underline, sin embargo, por más que he tratado no lo he logrado. ¿Podrían ayudarme con esto, por favor?
Saludos Miguel. Quizas esta respuesta pueda ser de utilidad.
https://stackoverflow.com/questions/30352431/css-transition-not-working-with-underline
Saludos.
Gracias por la ayuda, pero aun continuo teniendo el mismo problema. Este es mi codigo:
nav a{ text-transform: uppercase; color: #000000; font-weight: bold; text-decoration: none; transition: all 0.3s ease; font-size: 22px; }
nav a:hover{ text-decoration: underline; color: #c78c19; }
Saludos Miguel.
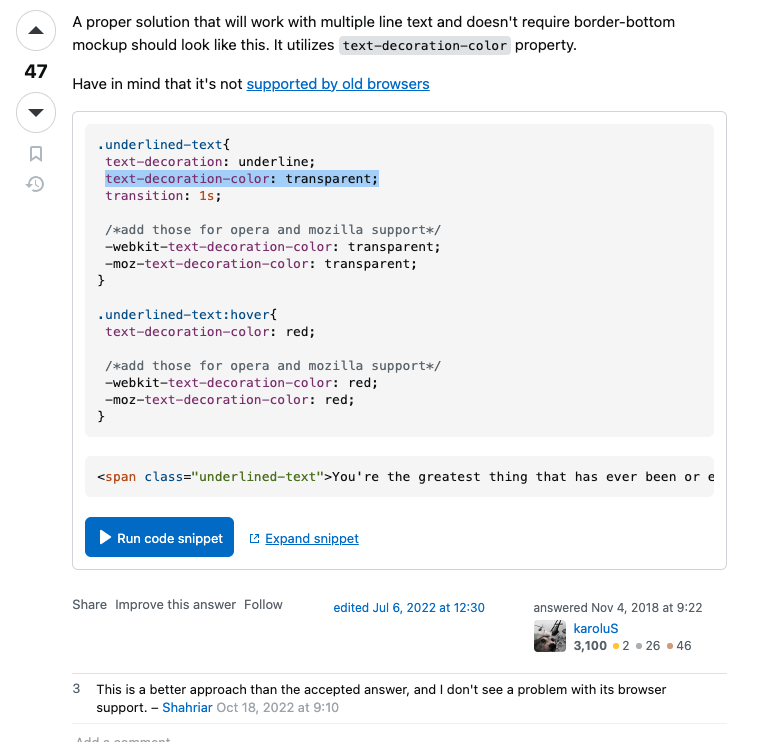
Según él link antes sugerido, concluyo que algunos desarrolladores sugieren una configuración alternativa, motivados por asuntos de compatibilidad con los diferentes navegadores. https://stackoverflow.com/questions/30352431/css-transition-not-working-with-underline
En ese orden de ideas "karoluS" propone una solución el cual consiste desde un inicio definir el subrrallado (Underline) del texto el cual está presente pero de forma transparente, y posteriormente por medio de la pseudo clase ":hover" aplicado al elemento referenciado genera un cambio de color al texto subrrallado, teniendo en cuenta el respectivo tiempo de duración. Ver adjunuto "karoluS_answer"
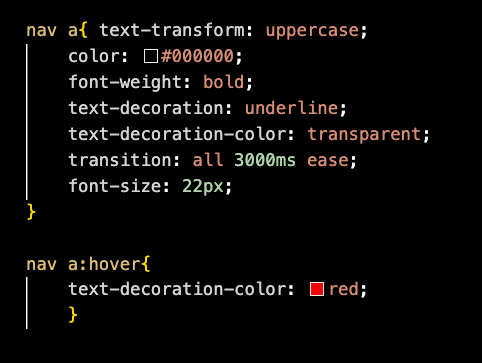
Sin embargo quizás para su caso pudiese funcionar la siguiente configuración. Ver adjunuto "Config_sugerida"
Espero sea de utilidad.


Oh, okay. Excelente, muchas gracias por tu ayuda, ahora sí me funcionó.