¿Quién tiene una solución a esto donde el código no se alargue con muchas condicionales?
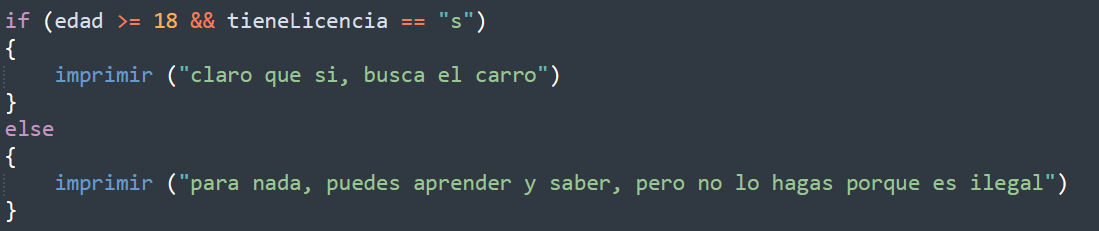
al hacer ejercicio llegué a una respuesta usando if y else, así:
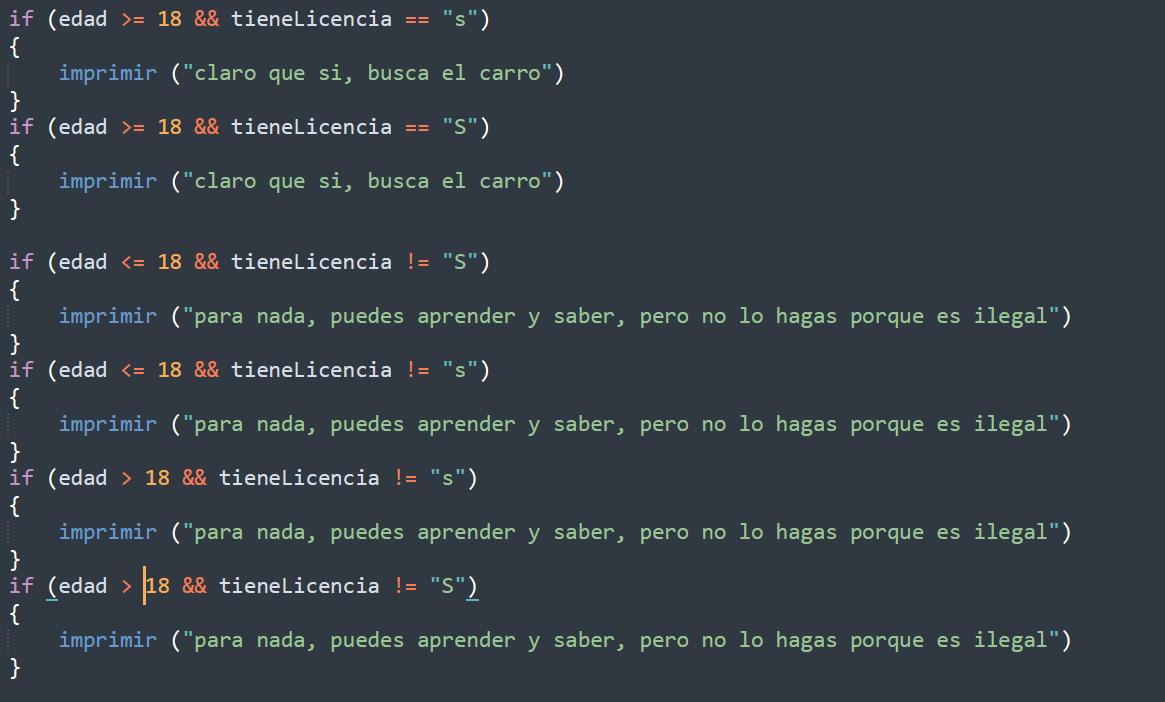
 Pero eso me daba un problema cuando la s se escibía en mayúsculas, porque no va con la descripción, sí pongo la s mayúscula, da el mismo problema, pero al escribir la respuesta en minuscula. también intenté de estas formas, pero ninguna da:
Pero eso me daba un problema cuando la s se escibía en mayúsculas, porque no va con la descripción, sí pongo la s mayúscula, da el mismo problema, pero al escribir la respuesta en minuscula. también intenté de estas formas, pero ninguna da:

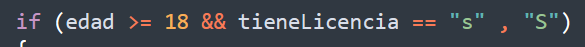
esta rompe totalmente la condición, siempre dice que si.
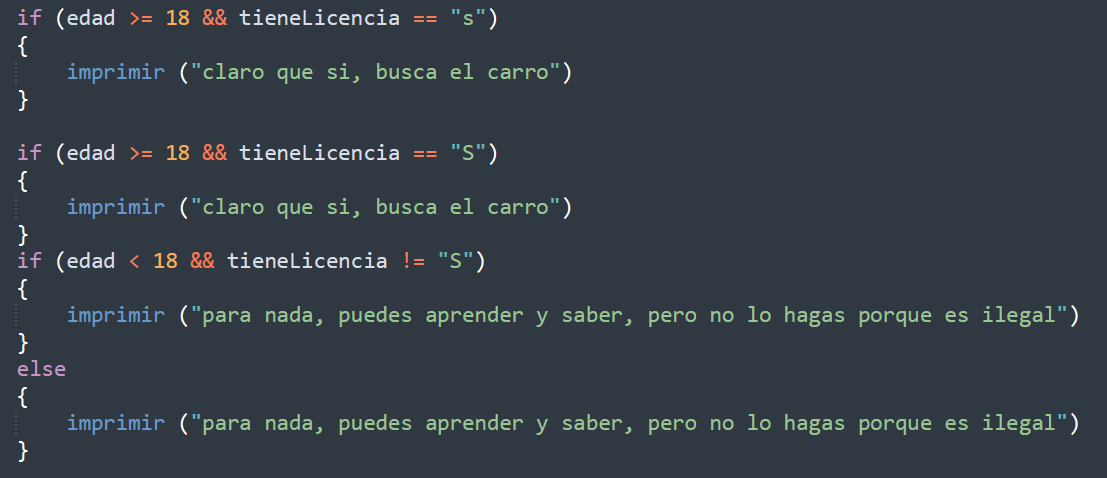
 traté esta, pero al darle que si, se imprime tanto que si se puede, como que no se puede. incluso sí pongo un montón de condicionales, terminan por cumplirse dos al tiempo en algunos casos:
traté esta, pero al darle que si, se imprime tanto que si se puede, como que no se puede. incluso sí pongo un montón de condicionales, terminan por cumplirse dos al tiempo en algunos casos: