Hola Buenas, estoy teniendo problemas a la hora de entender como funciona esta linea: var nombre = form.nombre.value; dentro de este codigo:
var botonAdicionar = document.querySelector("#adicionar-paciente")
botonAdicionar.addEventListener("click", function(event){
event.preventDefault();
var form = document.querySelector("#form-adicionar");
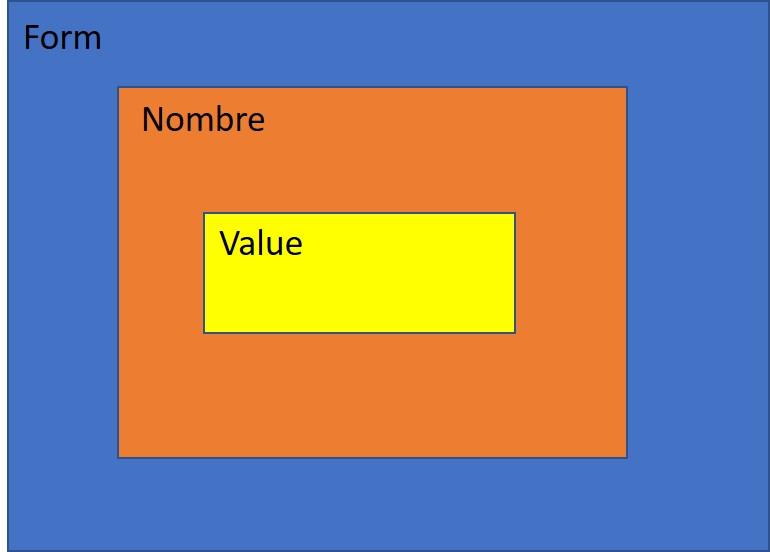
var nombre = form.nombre.value;
console.log(nombre)
})Como es que se me imprime en la consola el nombre que yo escribo en el campo? no entiendo como funciona ese ".nombre" ya que si yo modifico el id y el name dentro del HTML (es decir, ya no se llaman "nombre") igualmente sigue funcionando el código de arriba. Por lo que no entiendo como sabe JS a qué campo dentro del form me refiero.
Además tampoco comprendo como funciona el .value ya que en en el HTMl no se encuentra el atributo value= dentro de la etiqueta input.
Espero haberme explicado. Muchas gracias.