Hola Enrique!
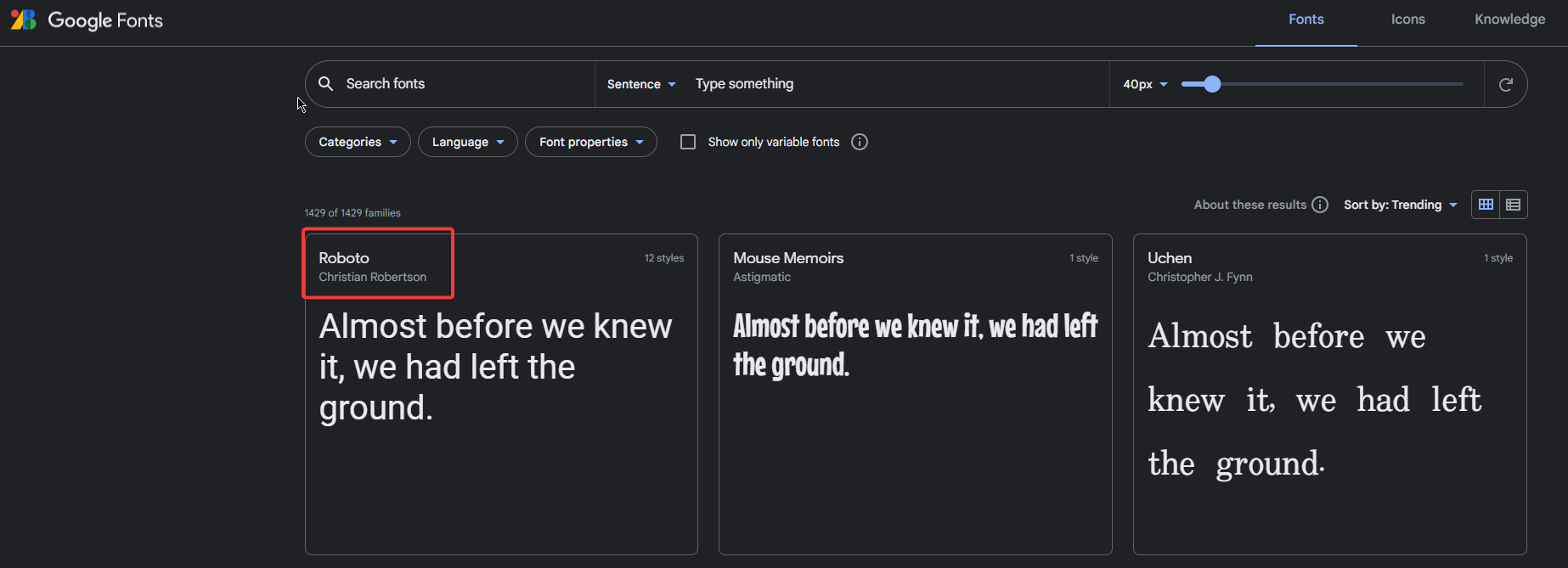
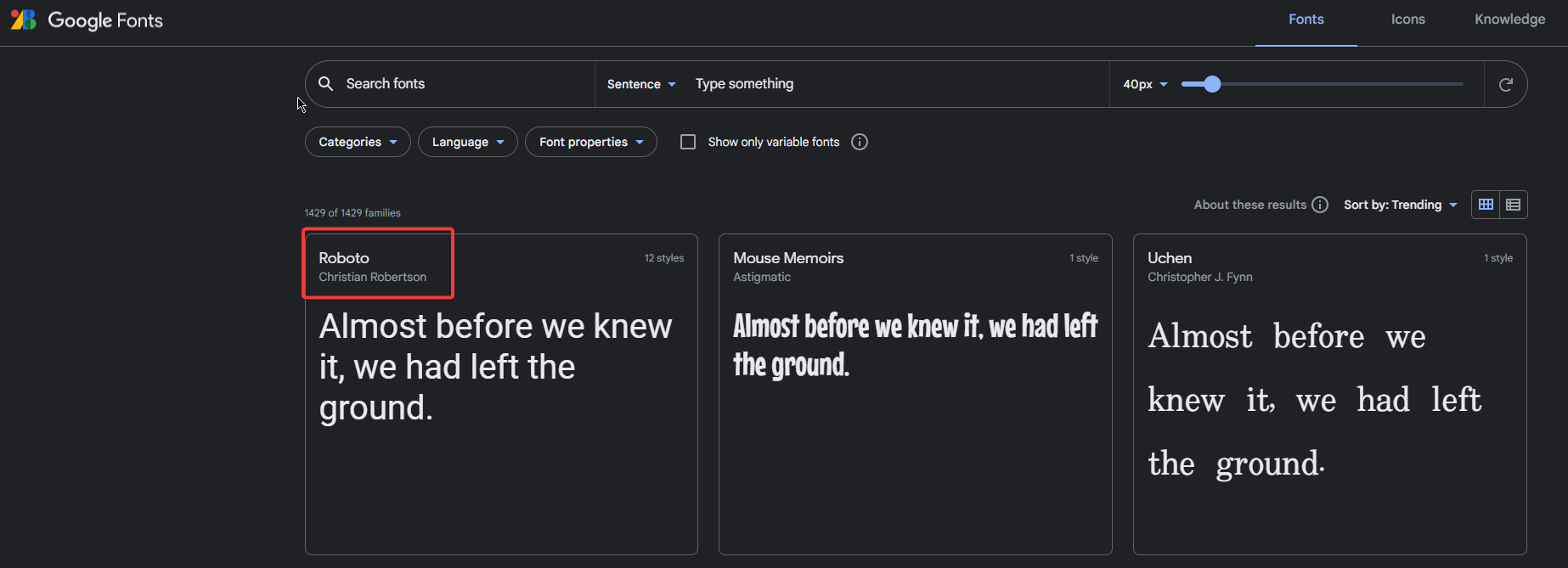
Puedes utilizar las fuentes de Google Fonts por ejemplo, para esto basta con acceder a su website, elegir una fuente que quieras utilizar:
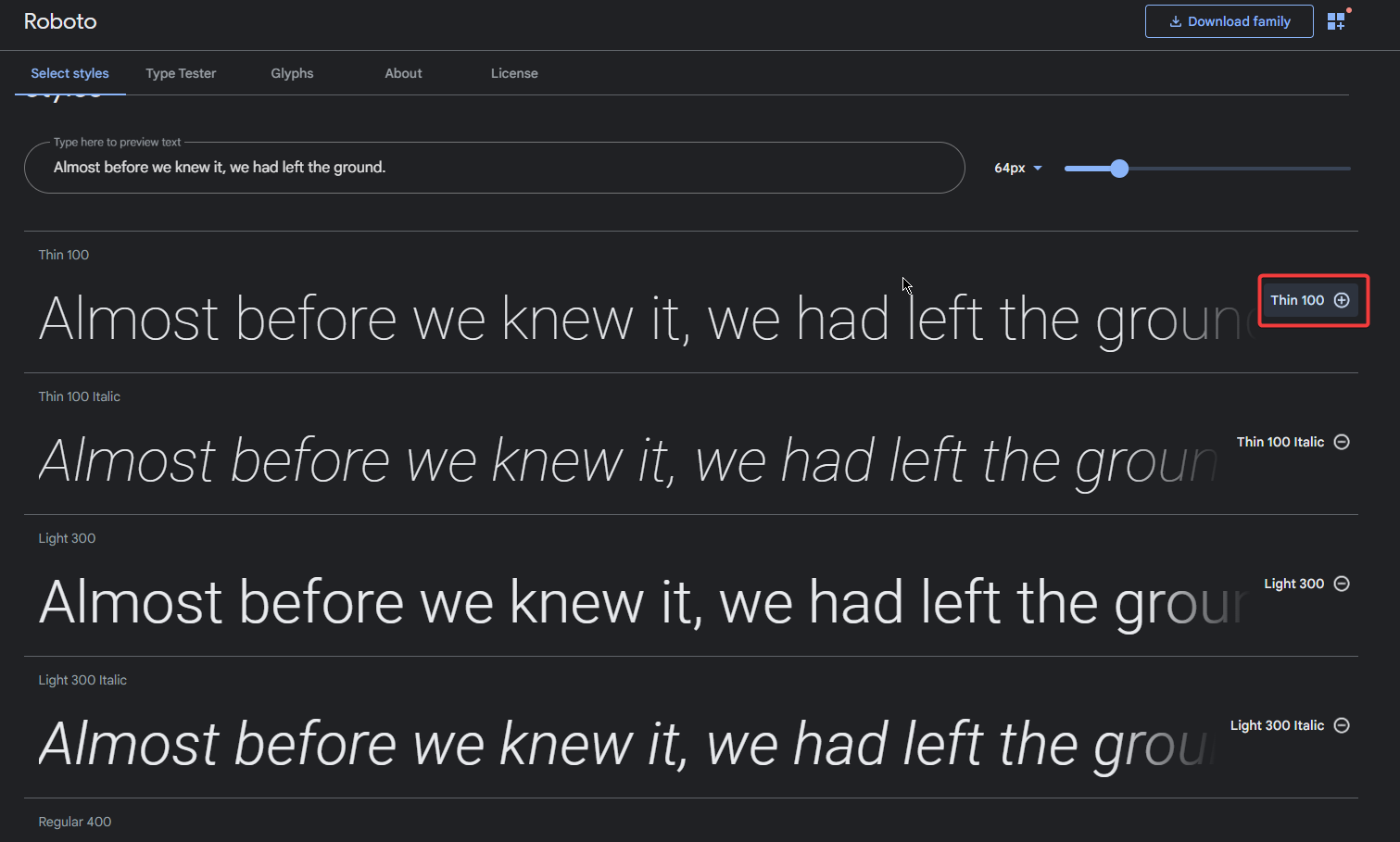
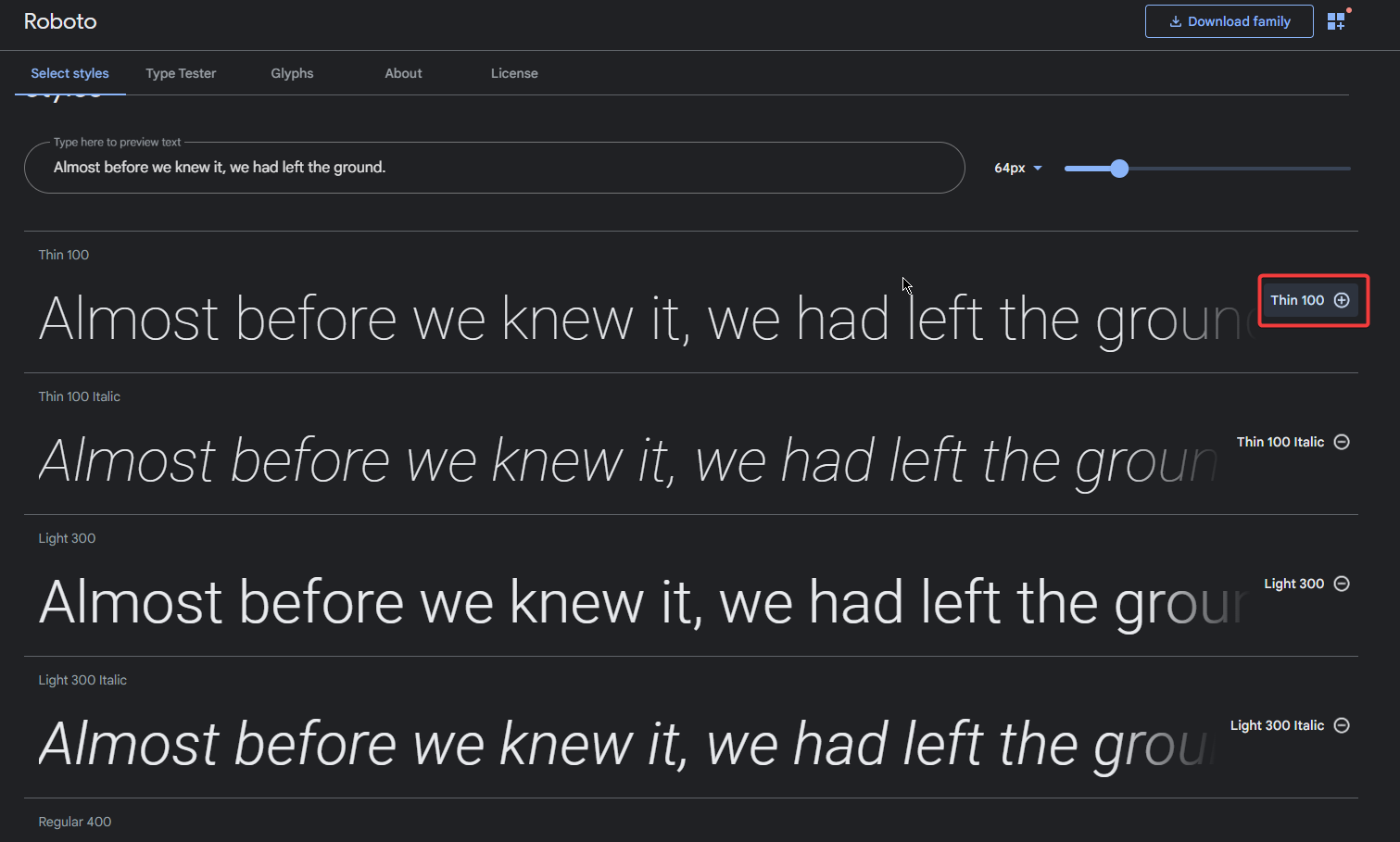
 Al abrir la página de la fuente elegida, se le mostrarán varios tamaños diferentes, simplemente haga clic en el signo de
Al abrir la página de la fuente elegida, se le mostrarán varios tamaños diferentes, simplemente haga clic en el signo de + al final del nombre de la fuente de todos los tamaños que desee utilizar en su proyecto, como se muestra en la imagen de abajo:

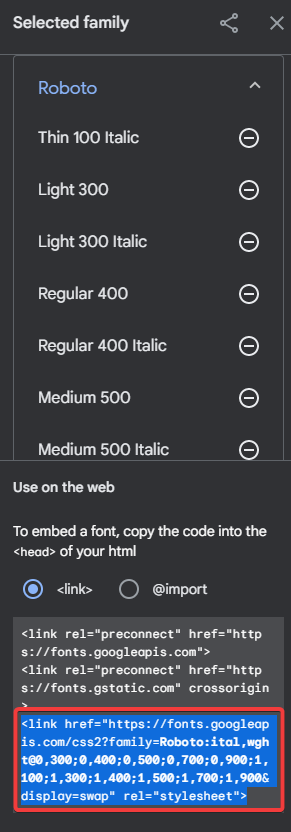
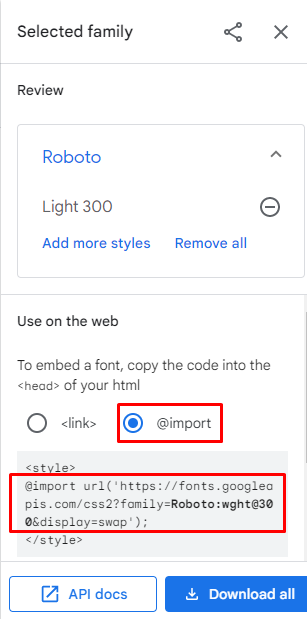
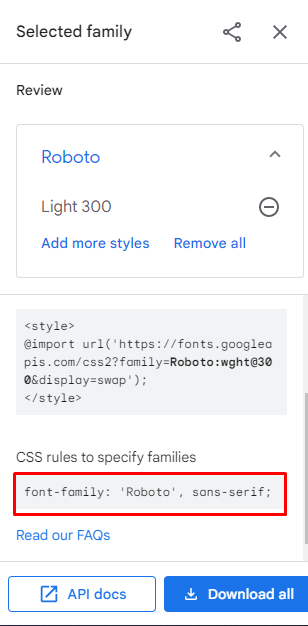
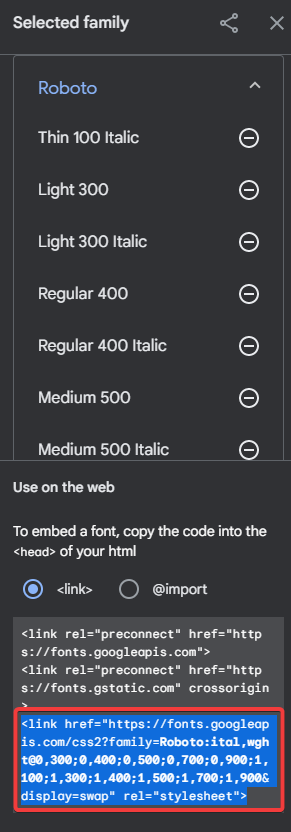
Una nueva pestaña lateral se abrirá en la página mostrando todas las fuentes seleccionadas y con una etiqueta de <link> HTML para que agregues a tu proyecto:

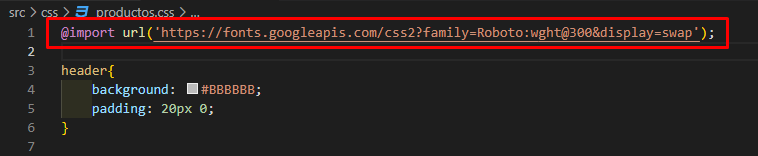
Ahora solo tienes que añadir la etiqueta que hemos copiado del sitio web de Google Fonts dentro de la sección <head> de tu código HTML y cuando estés estilizando la página con CSS, solo tienes que hacer referencia a la fuente deseada, como se muestra en el siguiente ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
<title>Document</title>
</head>
<body>
Teste
</body>
</html>
CSS
body{
font-family: 'Roboto';
}
Si tienes alguna pregunta sobre el contenido de los cursos, estaremos aquí para ayudarte.
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios






 Al abrir la página de la fuente elegida, se le mostrarán varios tamaños diferentes, simplemente haga clic en el signo de
Al abrir la página de la fuente elegida, se le mostrarán varios tamaños diferentes, simplemente haga clic en el signo de