¡Hola Carlosmarcorodríguezgómez!
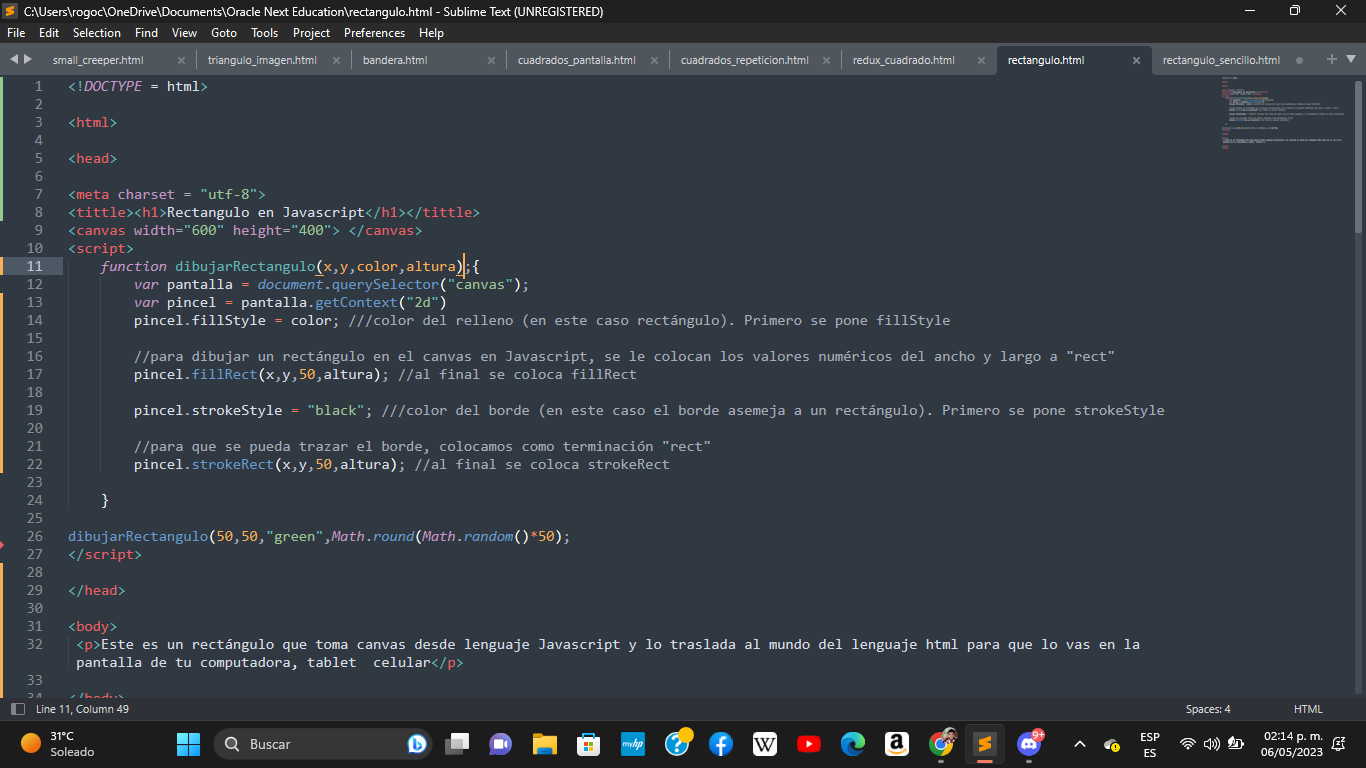
Para dibujar un rectángulo en JavaScript, puedes utilizar el elemento canvas de HTML5. Primero, debes crear un canvas en tu HTML y luego utilizar el contexto 2D del canvas para dibujar el rectángulo. Aquí te dejo un ejemplo de código que puedes utilizar:
<canvas id="myCanvas" width="200" height="200"></canvas>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(0, 0, 150, 100);
Este código creará un canvas de 200x200 píxeles y dibujará un rectángulo rojo de 150x100 píxeles en la esquina superior izquierda del canvas. Si no te aparece el rectángulo en el navegador, asegúrate de que estás llamando correctamente al archivo JavaScript en tu HTML y de que no tienes errores en tu código JavaScript.
¡Espero haber ayudado y buenos estudios!
Un saludo.
Si este post te ayudó, por favor,
marca como solucionado ✓. Continúa con tus estudios
 ![Ingrese aquí la descripción de esta imagen para ayudar con la accesibilidad]
(https://cdn1.gnarususercontent.com.br/6/546599/3e00519b-83be-4bcf-ab2a-a970684079ea.png)
![Ingrese aquí la descripción de esta imagen para ayudar con la accesibilidad]
(https://cdn1.gnarususercontent.com.br/6/546599/3e00519b-83be-4bcf-ab2a-a970684079ea.png)