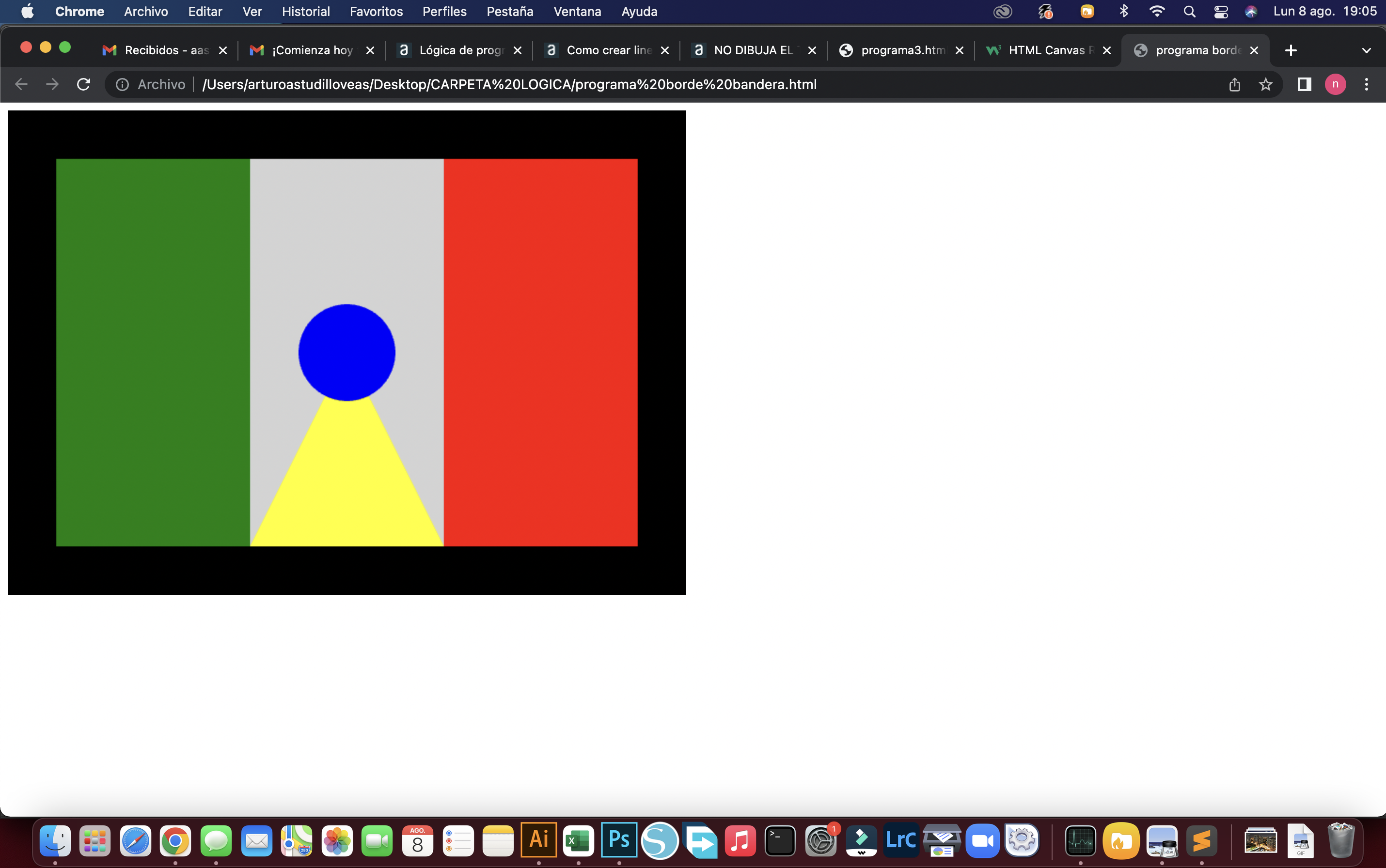
Quisiera saber si existe algún función para darle color a los bordes de la bandera.
Quisiera saber si existe algún función para darle color a los bordes de la bandera.
ojala lo aprendamos en clases siguientes.
<meta chartset = "UTF-8">
<canvas width="700" height="500"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(0,0,700,500); //función
pincel.fillStyle = "lightgrey"; //propiedad
pincel.fillRect(50,50,600,400); //función
pincel.fillStyle = "green"; //propiedad
pincel.fillRect(50,50,200,400); //función
pincel.fillStyle = "red"; //propiedad
pincel.fillRect(450,50,200,400); //función
pincel.fillStyle = "yellow"; //propiedad
pincel.beginPath();
pincel.moveTo(350,250);
pincel.lineTo(250,450);
pincel.lineTo(450,450);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(350,250,50,0,2*3.14);
pincel.fill();
</script>ahí cree un borde, y tuve que mover todos los parámetros ... espero que te sirva :)

Buen trabajo Arturo.