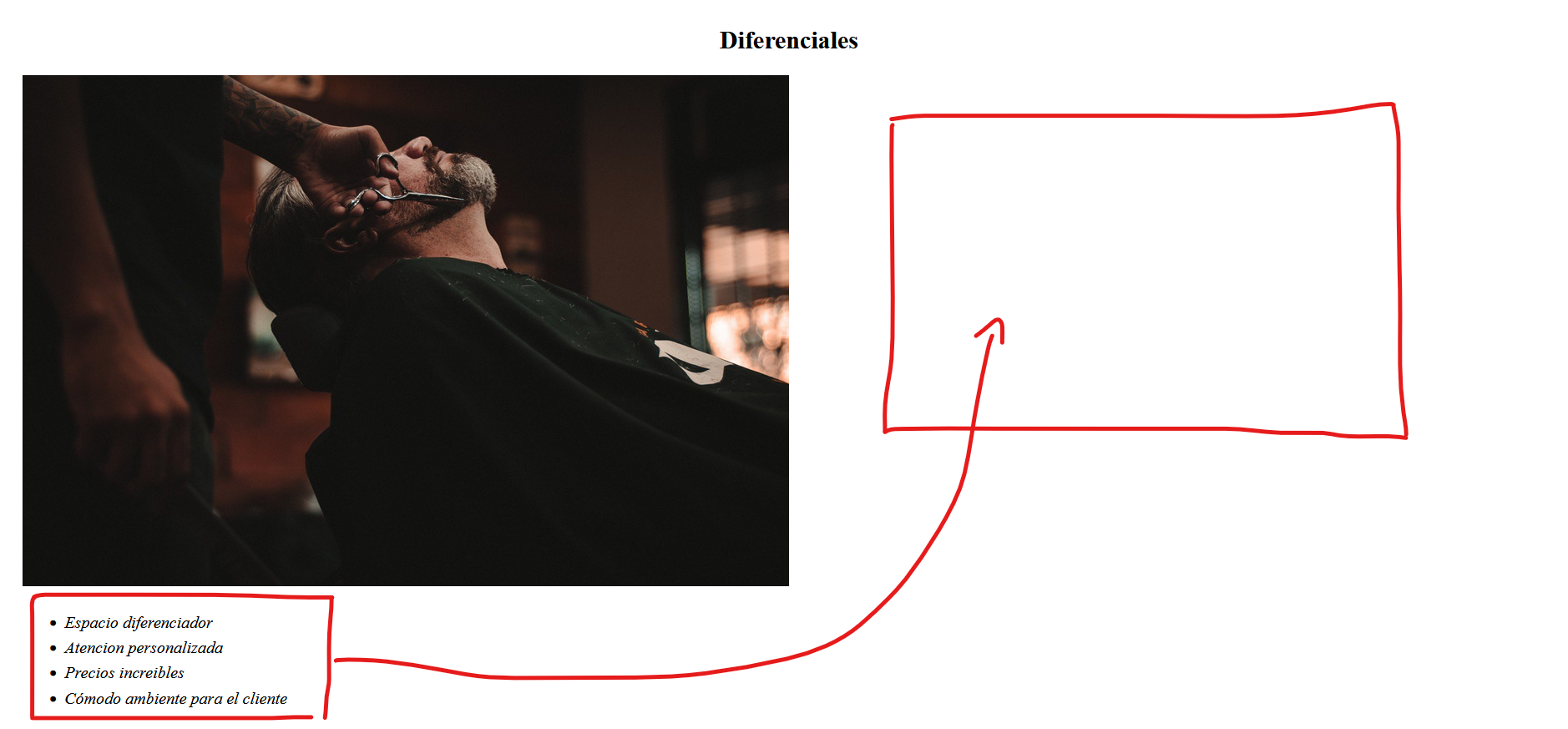
Quise ubicar la imagen a la izquierda y la lista a la derecha
Pero el comando display : inline-block; no me permite hacerlo con la imagen
¿Cuál es el comando adecuado para lograr esta idea?

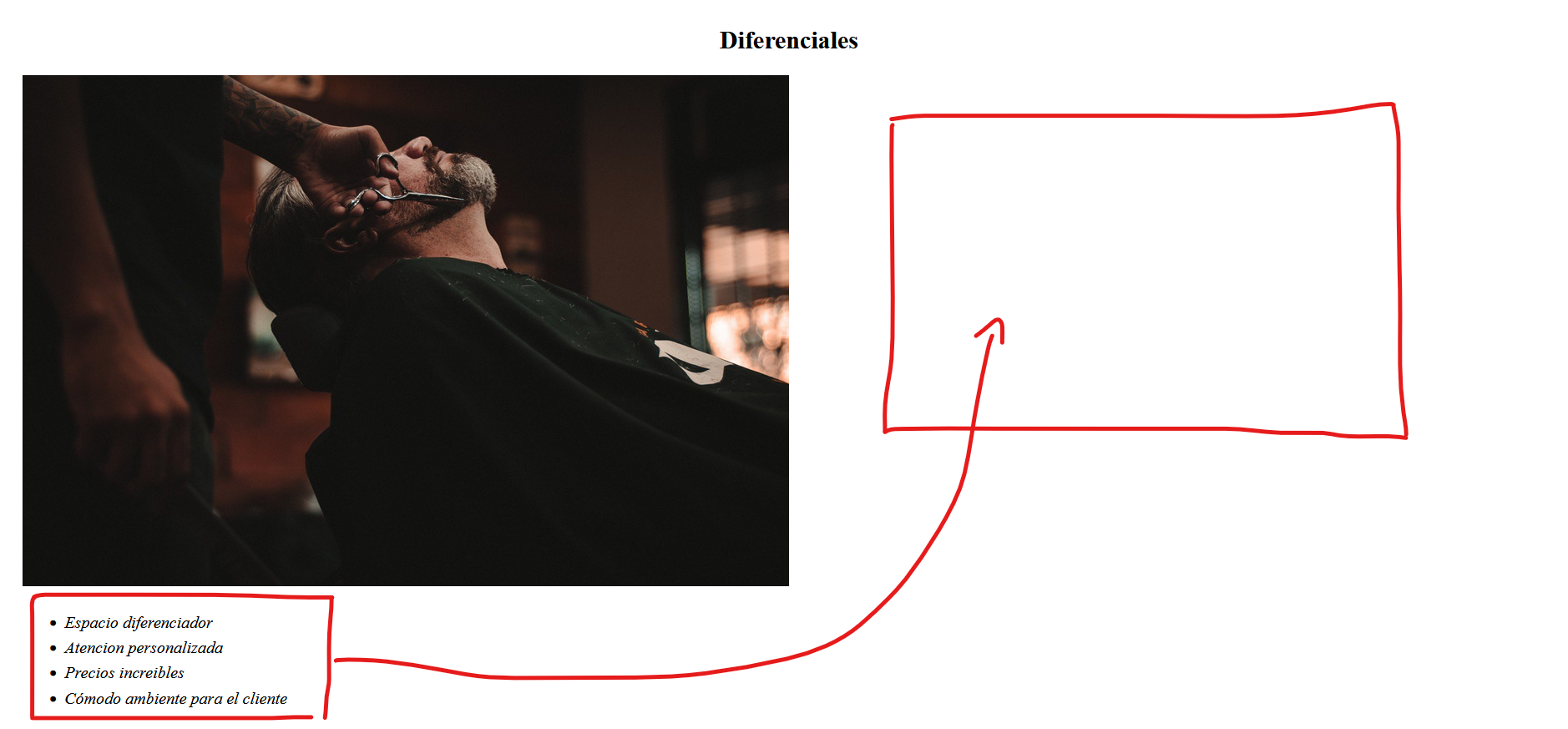
Quise ubicar la imagen a la izquierda y la lista a la derecha
Pero el comando display : inline-block; no me permite hacerlo con la imagen
¿Cuál es el comando adecuado para lograr esta idea?

Buenas noches Santiago,
para ubicarlo a la derecha utiliza el "display: inline-block" en el elemento ul.
Te dejo un ejemplo.
<div>
<img src="imagenes/diferenciales.jpg" alt="" style="width: 50%;">
<ul style="display: inline-block; ">
<li>Espacio diferencial</li>
<li>Atención personalizada</li>
<li>precios increíbles</li>
<li>comodo</li>
</ul>
</div>Espero que te ayude. saludos!