Hola Karina, como estás?
En javascript el document.querySelector(' ') siempre apunta para algún elemento del html con la finalidad de poder manipular ese elemento, el cual pudiese ser una tag como por ejemplo <form>, <input> o un id que se reprensenta con un # o clase que se representa con un punto (.) .
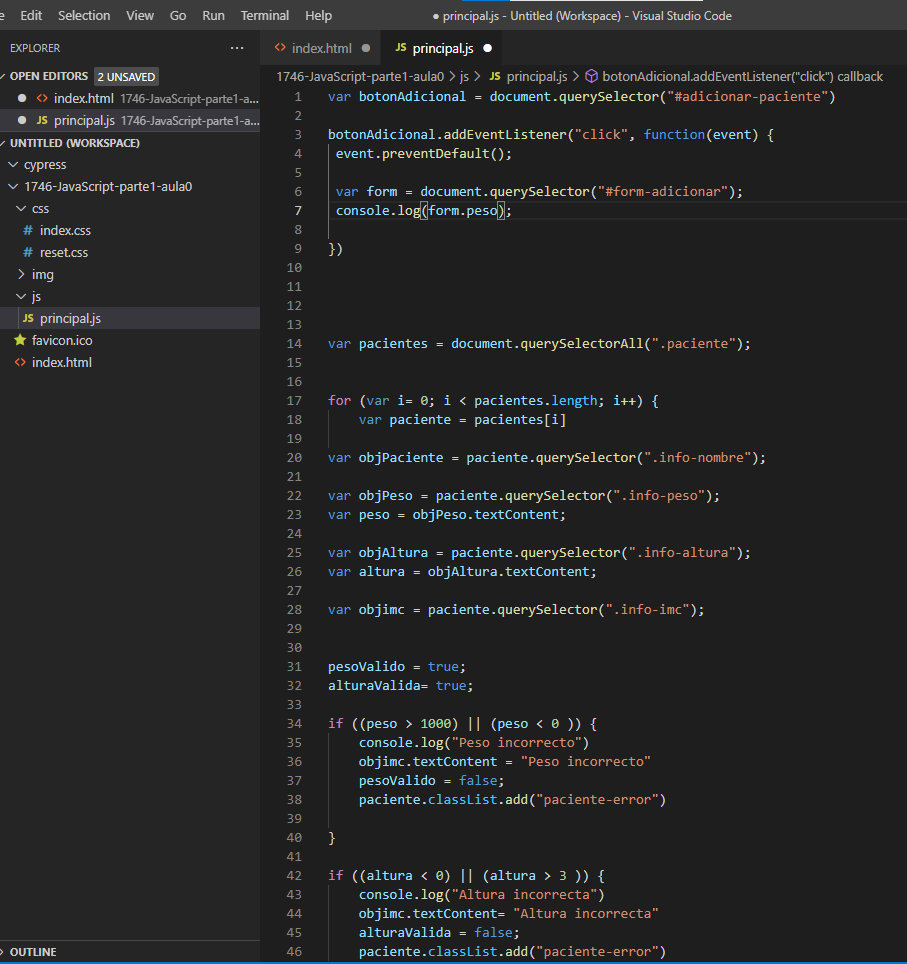
En este caso creamos una variable llamada form y le atribuímos el valor document.querySelector('#form-adicionar')
var form = document.querySelector('#form-adicionar')
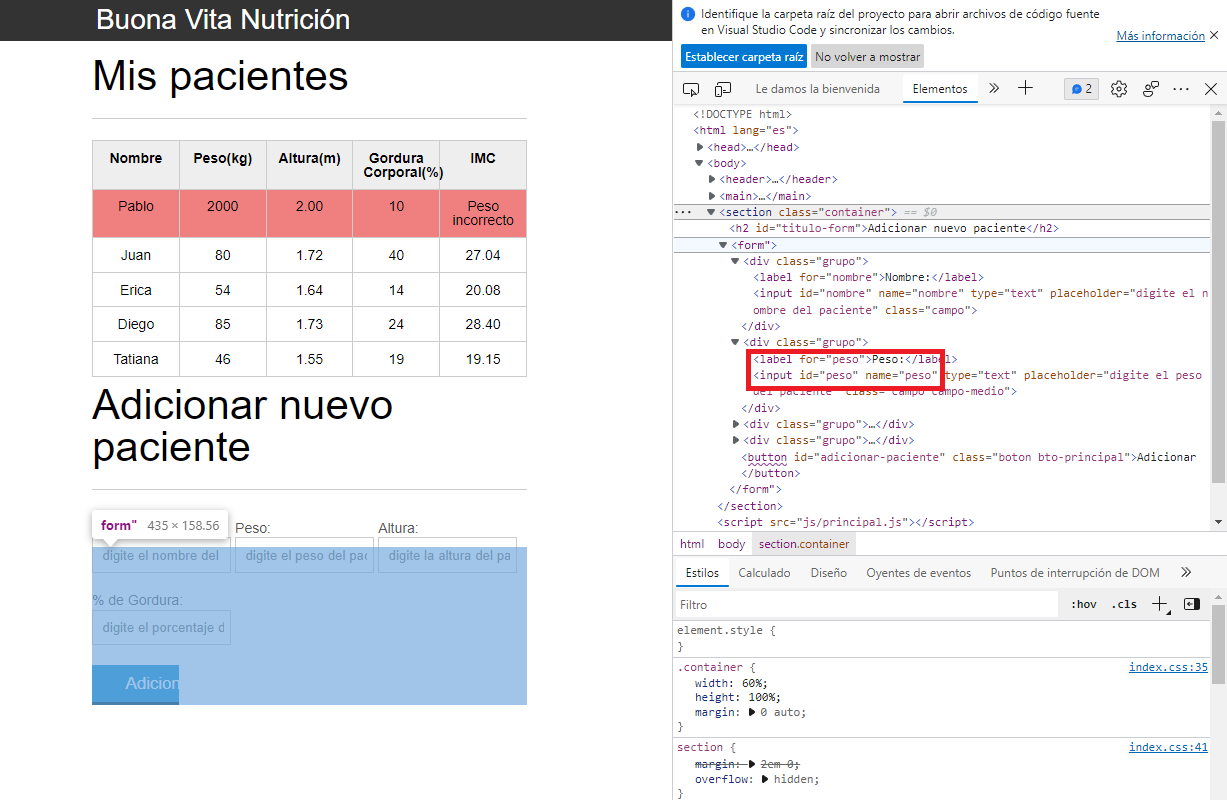
probablemente la etiqueta <form> de tu html esté identificada con el id #form-adicionar, con eso form se convierte en un objeto del árbol del DOM y adquiere todos los métodos y propiedades que posee tu formulario entre ellos el peso por eso para acceder al valor del peso lo haces colocando form.peso.
Si tienes alguna duda sobre el contenido de los cursos, estaremos aquí para ayudarte.
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios