

¡Hola Justin, espero que estés bien!
Veo que estás trabajando con colores en CSS. Tienes varias reglas para el body y un h1. Aquí hay algunas sugerencias para organizarlo mejor:
Evitar Repeticiones: Parece que tienes varias reglas body repetidas. Es mejor consolidarlas en una sola regla para evitar confusiones.
Especificidad: Si necesitas diferentes estilos para el body en diferentes secciones, considera usar clases o IDs para diferenciarlos.
Comentarios: Los comentarios son útiles, pero asegúrate de que sean claros y consistentes para que puedas entenderlos fácilmente más tarde.
Aquí tienes un ejemplo de cómo podrías organizarlo:
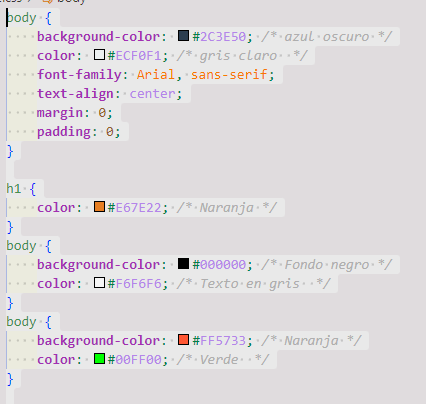
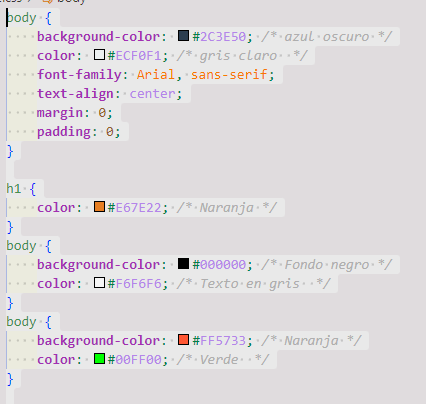
body {
background-color: #2C3E50; /* azul oscuro */
color: #ECF0F1; /* gris claro */
font-family: Arial, sans-serif;
text-align: center;
margin: 0;
padding: 0;
}
/* Si necesitas un estilo diferente para otra sección, usa una clase */
.body-dark {
background-color: #000000; /* Fondo negro */
color: #F6F6F6; /* Texto en gris */
}
.body-orange {
background-color: #FF5733; /* Naranja */
color: #00FF00; /* Verde */
}
h1 {
color: #E67E22; /* Naranja */
}
Espero que esto te ayude a mantener tu CSS más limpio y organizado. ¡Bons estudios!