
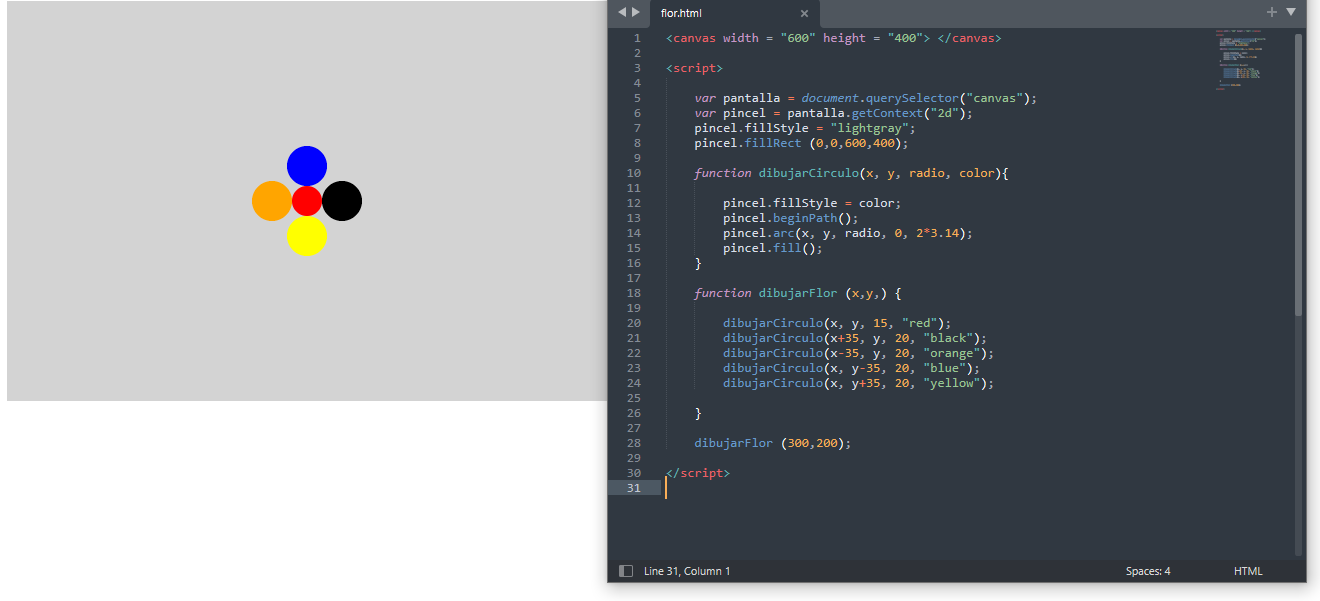
<canvas width = "600" height = "400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect (0,0,600,400);
function dibujarCirculo(x, y, radio, color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
function dibujarFlor (x,y,) {
dibujarCirculo(x, y, 15, "red");
dibujarCirculo(x+35, y, 20, "black");
dibujarCirculo(x-35, y, 20, "orange");
dibujarCirculo(x, y-35, 20, "blue");
dibujarCirculo(x, y+35, 20, "yellow");
}
dibujarFlor (300,200);
</script>



