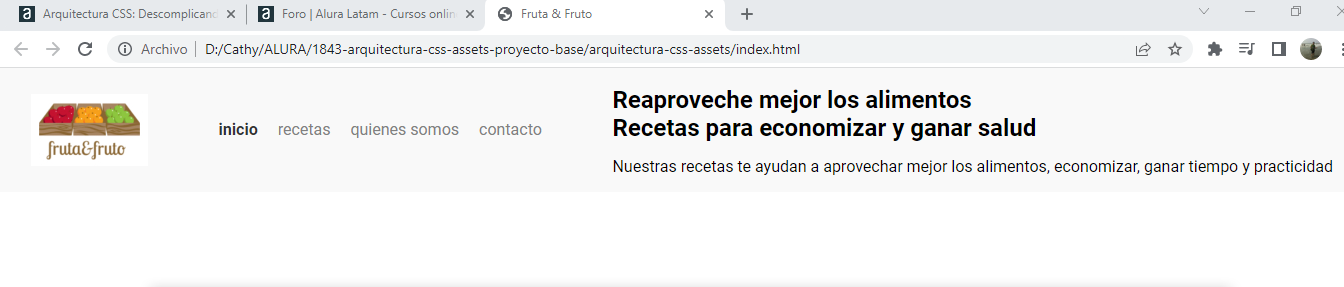
Este es mi codigo, estoy haciendolo tal y como va en el video, pero al momento de revisar como va, no me queda igual, la parte del menu no me queda justificado completamente a la izquierda y la parte del banner me queda en la parte del header, a pesar que ya lo saque de ahí, y por más que reviso, veo que lo estoy haciendo igual, no sé que estare haciendo mal.

<!DOCTYPE html>
<html lang="pt-BR">
<head>
<link href="https://fonts.googleapis.com/css?family=Pacifico|Roboto:100,300,400,500,700,900" rel="stylesheet" />
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Fruta & Fruto</title>
<link href="./assets/css/normalize.css" rel="stylesheet" />
<link href="./assets/css/reset.css" rel="stylesheet" />
<link href="./assets/css/cabecera.css" rel="stylesheet" />
<link href="./assets/css/menu/menu-item.css" rel="stylesheet" />
<link href="./assets/css/menu/menu-lista.css" rel="stylesheet" />
<link href="./assets/css/menu/menu-link.css" rel="stylesheet" />
</head>
<body>
<header class="cabecera">
<img class="logo" src="./assets/img/logo.jpg" alt="">
<nav class="menu">
<ul class="menu-lista">
<li class="menu-item"><a class="menu-link activo" href="#">Inicio</a></li>
<li class="menu-item"><a class="menu-link" href="#">Recetas</a></li>
<li class="menu-item"><a class="menu-link" href="#">Quienes somos</a></li>
<li class="menu-item"><a class="menu-link" href="#">Contacto</a></li>
</ul>
</nav>
<header>
<section class="banner">
<img class="banner-imagen" src="" alt="">
<h2 class="banner-titulo">Reaproveche mejor los alimentos</h2>
</section>
<section class="Sobre">
<h2 class="SobreTitulo">Recetas para economizar y ganar salud</h2>
<p class="SobreDescripcion">Nuestras recetas te ayudan a aprovechar mejor los alimentos, economizar, ganar tiempo y practicidad</p>
</section>
</body>
</html>



