Hola a todos,
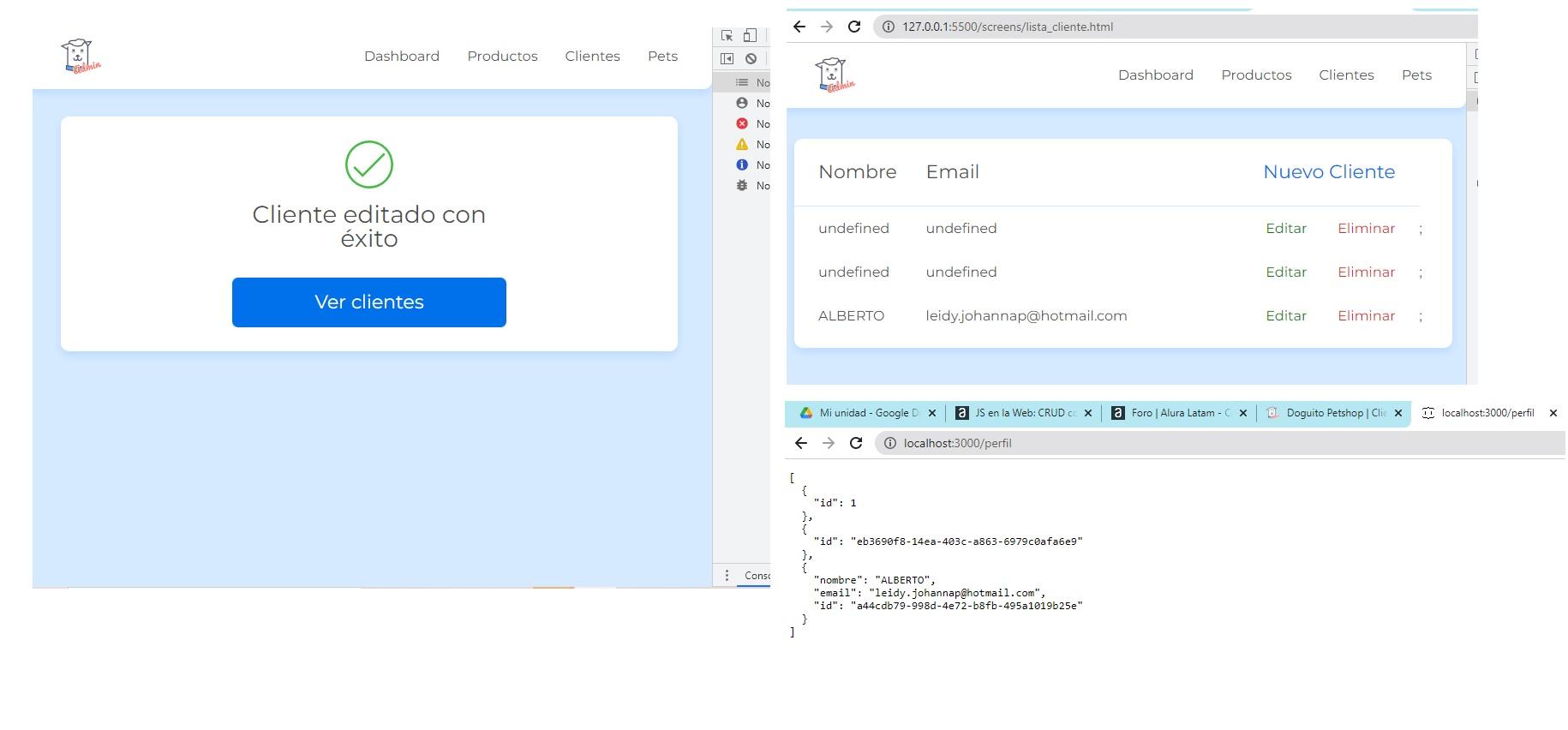
Alguien podria ayudarme a encontrar el error? al seguir todo el proceso conforme al videotutorial, la respuesta de la consola al editar cliente, es que sí fue editado el registro, sin embargo al verificar lista de clientes el nombre y el email aparecen sin información como "undefined". Comparto código:
ACTUALIZAR.CONTROLER.JS
import { clientServices } from "../service/client-service.js";
const formulario = document.querySelector("[data-form]");
const obtenerInformacion = () => {
const url = new URL(window.location);
const id = url.searchParams.get("id");
if(id === null) {
window.location.href = "/screens/error.html";
}
const nombre = document.querySelector("[data-nombre]");
const email = document.querySelector("[data-email]");
clientServices.detalleCliente(id).then ((perfil) => {
nombre.value = perfil.nombre;
email.value = perfil.email;
});
}
obtenerInformacion();
formulario.addEventListener("submit", (evento) => {
evento.preventDefault();
const url = new URL(window.location);
const id = url.searchParams.get("id");
const nombre = document.querySelector("[data-nombre]").value;
const email = document.querySelector("[data-email]").value;
clientServices.actualizarCliente(nombre, email, id).then (() => {
window.location.href = "/screens/edicion_concluida.html";
});
});CLIENT-SERVICE.JS
const listaClientes = () =>
fetch("http://localhost:3000/perfil").then ( (respuesta) => respuesta.json());
const crearCliente = (nombre, email) => {
return fetch("http://localhost:3000/perfil", {
method:"POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({nombre, email, id:uuid.v4() }),
});
};
const eliminarCliente = (id) => {
return fetch (`http://localhost:3000/perfil/${id}`,{
method: "DELETE",
});
};
const detalleCliente = (id) => {
return fetch(`http://localhost:3000/perfil/${id}`)
.then((respuesta) => respuesta.json()
);
}
const actualizarCliente = (nombre, email, id) => {
return fetch(`http://localhost:3000/perfil/${id}`, {
method:"PUT",
headers:{
"Content-Type": "applitacion/json",
},
body: JSON.stringify({nombre, email})
})
.then ((respuesta) => respuesta)
.catch((err) => console.log("erri"));
}
export const clientServices = {
listaClientes,
crearCliente,
eliminarCliente,
detalleCliente,
actualizarCliente,
};