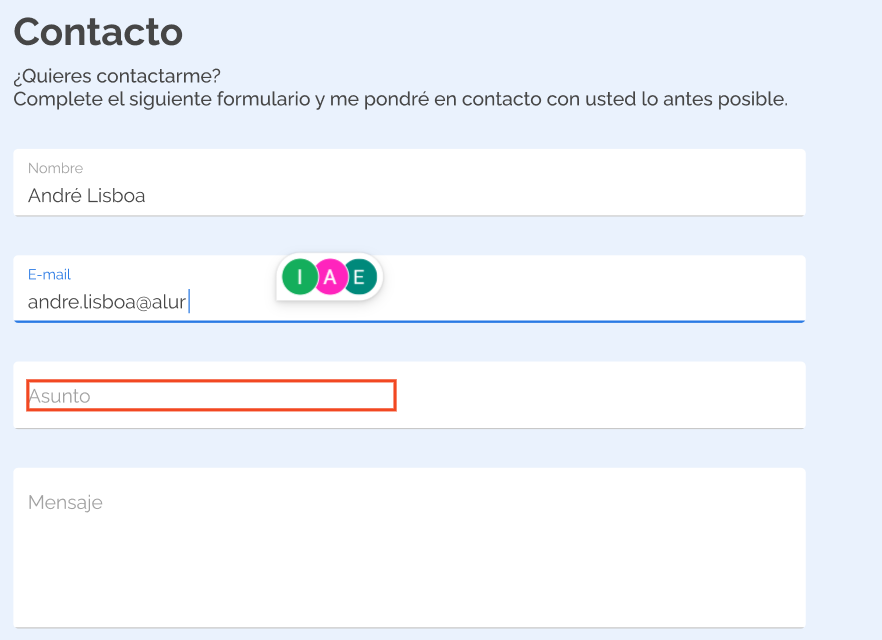
Hice un formulario básico de contacto pero al querer darle el formato de figma pude notar que en figma el campo nombre es de 2 renglones, dejando el placeholder fijo en el primer renglon con el texto en gris "nombre", busque en los archivos de ejemplo de github pero solo encontre un formulario básico, me gustaria darle a mi formulario el formato de figma en el campo nombre. ¿Pueden ayudarme ?
<br>
<input type="email" id="email" name="email" required placeholder="email"><br>
<br>
<input type="text" id="asunto" name="asunto" required placeholder="asunto"> <br>
<br>
<textarea id="mensaje" name="mensaje" rows="4" required placeholder="Escribir el mensaje aqui"></textarea><br>
<input type="submit" value="Enviar">
</form>