realice el juego con unas modificaciones:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Be Happy (:</title>
</head>
<body>
<canvas width="600" height="600"></canvas>
</body>
</html>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightpink"
pincel.fillRect(0,0,600,600);
var xRandom = 0;
var yRandom = 0;
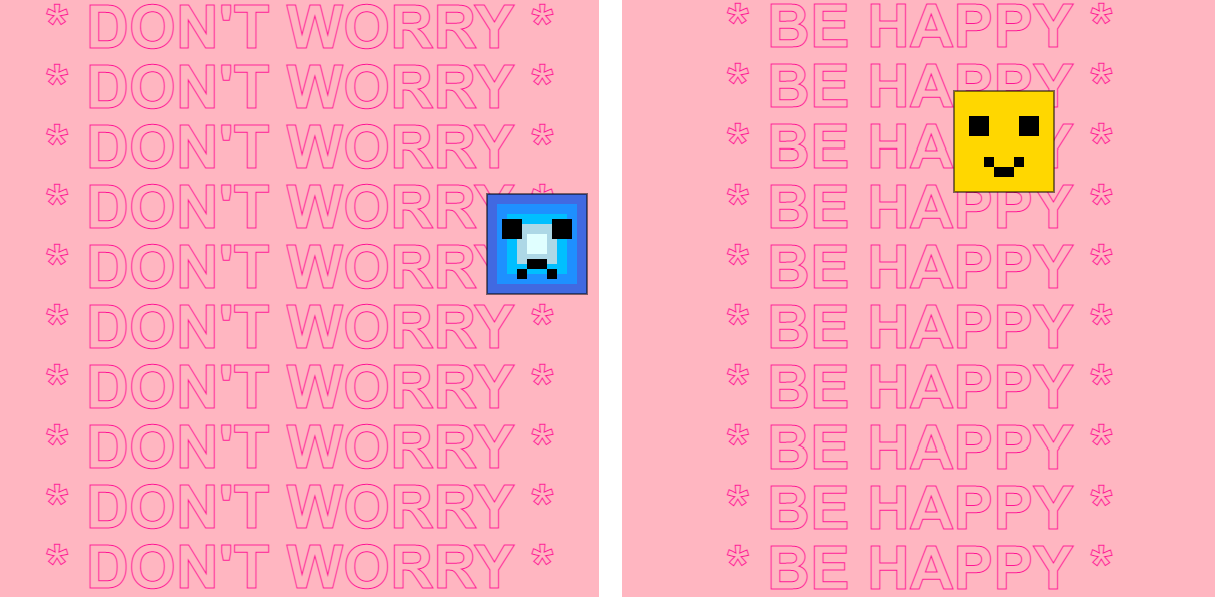
function dibujarCaraTriste(x,y) {
// cara:
pincel.fillStyle = "royalblue";
pincel.fillRect(x,y,100,100);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,100,100);
pincel.fillStyle = "dodgerblue";
pincel.fillRect(x+10,y+10,80,80);
pincel.fillStyle = "deepskyblue";
pincel.fillRect(x+20,y+20,60,60);
pincel.fillStyle = "lightblue";
pincel.fillRect(x+30,y+30,40,40);
pincel.fillStyle = "lightcyan";
pincel.fillRect(x+40,y+40,20,20);
// ojos:
pincel.fillStyle = "black";
pincel.fillRect(x+15,y+25,20,20);
pincel.fillRect(x+65,y+25,20,20);
// boca:
pincel.fillRect(x+40,y+65,20,10);
pincel.fillRect(x+30,y+75,10,10);
pincel.fillRect(x+60,y+75,10,10);
};
function dibujarCaraFeliz(x,y) {
// cara:
pincel.fillStyle = "gold";
pincel.fillRect(x,y,100,100);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,100,100);
// ojos:
pincel.fillStyle = "black";
pincel.fillRect(x+15,y+25,20,20);
pincel.fillRect(x+65,y+25,20,20);
// boca:
pincel.fillRect(x+40,y+75,20,10);
pincel.fillRect(x+30,y+65,10,10);
pincel.fillRect(x+60,y+65,10,10);
};
function escribirtexto(texto) {
pincel.strokeStyle = "deeppink";
pincel.font = "bold 60px arial";
pincel.textAlign = "center";
// mi intención era usar un for para esta parte, pero con el setInterval no funciona, por lo que lo hice uno a uno no más.
pincel.strokeText(texto,300,50);
pincel.strokeText(texto,300,110);
pincel.strokeText(texto,300,170);
pincel.strokeText(texto,300,230);
pincel.strokeText(texto,300,290);
pincel.strokeText(texto,300,350);
pincel.strokeText(texto,300,410);
pincel.strokeText(texto,300,470);
pincel.strokeText(texto,300,530);
pincel.strokeText(texto,300,590);
};
function posicionRandom(maximo) {
return Math.floor(Math.random()*maximo)
// la función Math.floor redondea hacia el entero inmediatamente inferior. Si es 4.9, redondearía a 4.
};
function actualizarPantalla() {
pincel.fillStyle = "lightpink"
pincel.fillRect(0,0,600,600);
xRandom = posicionRandom(500);
yRandom = posicionRandom(500);
escribirtexto("* DON'T WORRY *");
dibujarCaraTriste(xRandom,yRandom);
};
var caraTriste = setInterval(actualizarPantalla,1000);
function disparar(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if ((x < (xRandom + 60)) && (x > (xRandom + 40)) && (y < (yRandom + 60)) && (y > (yRandom + 40))) {
pincel.fillStyle = "lightpink"
pincel.fillRect(0,0,600,600);
escribirtexto("* BE HAPPY *")
dibujarCaraFeliz(xRandom,yRandom);
clearInterval(caraTriste);
};
};
pantalla.onclick = disparar;
</script>