
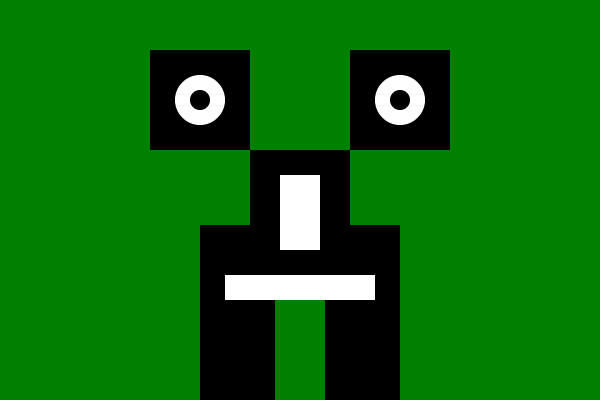
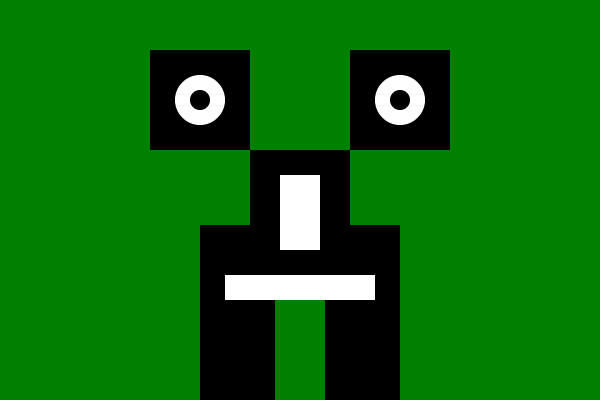
<script >
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "green"
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "black"
pincel.fillRect(150,50,100,100);
pincel.fillStyle = "black"
pincel.fillRect(350,50,100,100);
pincel.fillStyle = "black"
pincel.fillRect(250,150,100,150);
pincel.fillStyle = "black"
pincel.fillRect(200,225,75,175);
pincel.fillStyle = "black"
pincel.fillRect(325,225,75,175);
pincel.fillStyle = "white";
pincel.beginPath();
pincel.arc(200,100,25,0,2*3.14);
pincel.fill();
pincel.fillStyle = "white";
pincel.beginPath();
pincel.arc(400,100,25,0,2*3.14);
pincel.fill();
pincel.fillStyle = "black";
pincel.beginPath();
pincel.arc(200,100,10,0,2*3.14);
pincel.fill();
pincel.fillStyle = "black";
pincel.beginPath();
pincel.arc(400,100,10,0,2*3.14);
pincel.fill();
pincel.fillStyle = "white"
pincel.fillRect(280,175,40,75);
pincel.fillStyle = "white"
pincel.fillRect(225,275,150,25);
</script>