Dom

Code HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--Dentro de la etiqueta canas podemos crear una pizarra
para realizar diseños para ello definimos su area-->
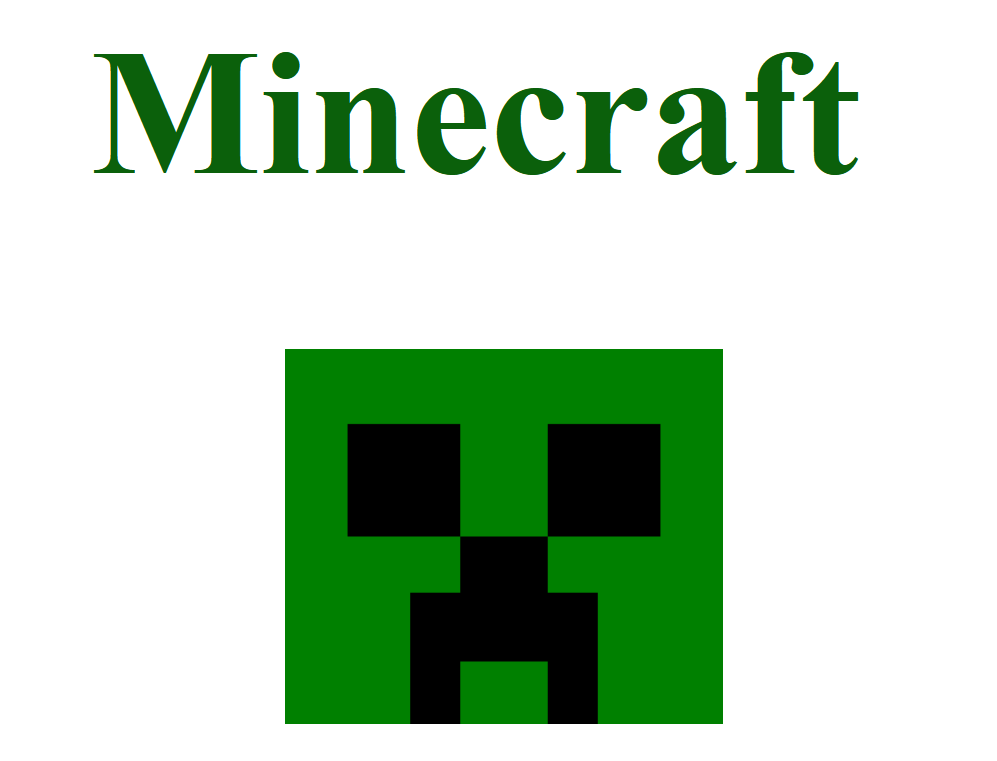
<header style="text-align: center;font-size: 4.5em;">
<h1 style="color:#0b600b">Minecraft</h1>
</header>
<div style="padding-left: 40%;padding-top: 10px;">
<canvas style="align-content: center;" width="350" height="300"></canvas>
</div>
<script >
//Seleccionamos nuestro canvas
var pantalla=document.querySelector('canvas');
//capturamos nuestro area canvas de area 2d
var pincel=pantalla.getContext("2d");
//Dividimos nuestro canvas en cuatro regiones
//Background Rectangle 1
pincel.fillStyle="green";
pincel.fillRect(0,0,350,300);
//RECTANGLE 2
pincel.fillStyle="black";
pincel.fillRect(50,60,90,90);//Coordenadas (x0,y0,x1,y1)
//RECTANGLE 3
pincel.fillStyle="black";
pincel.fillRect(210,60,90,90);
//RECTANGLE 4
pincel.fillStyle="black";
pincel.fillRect(140,150,70,100);
//RECTANGLE 5
pincel.fillStyle="black";
pincel.fillRect(100,195,40,110);
//RECTANGLE 6
pincel.fillStyle="black";
pincel.fillRect(210,195,40,110);
</script>
</body>
</html>



