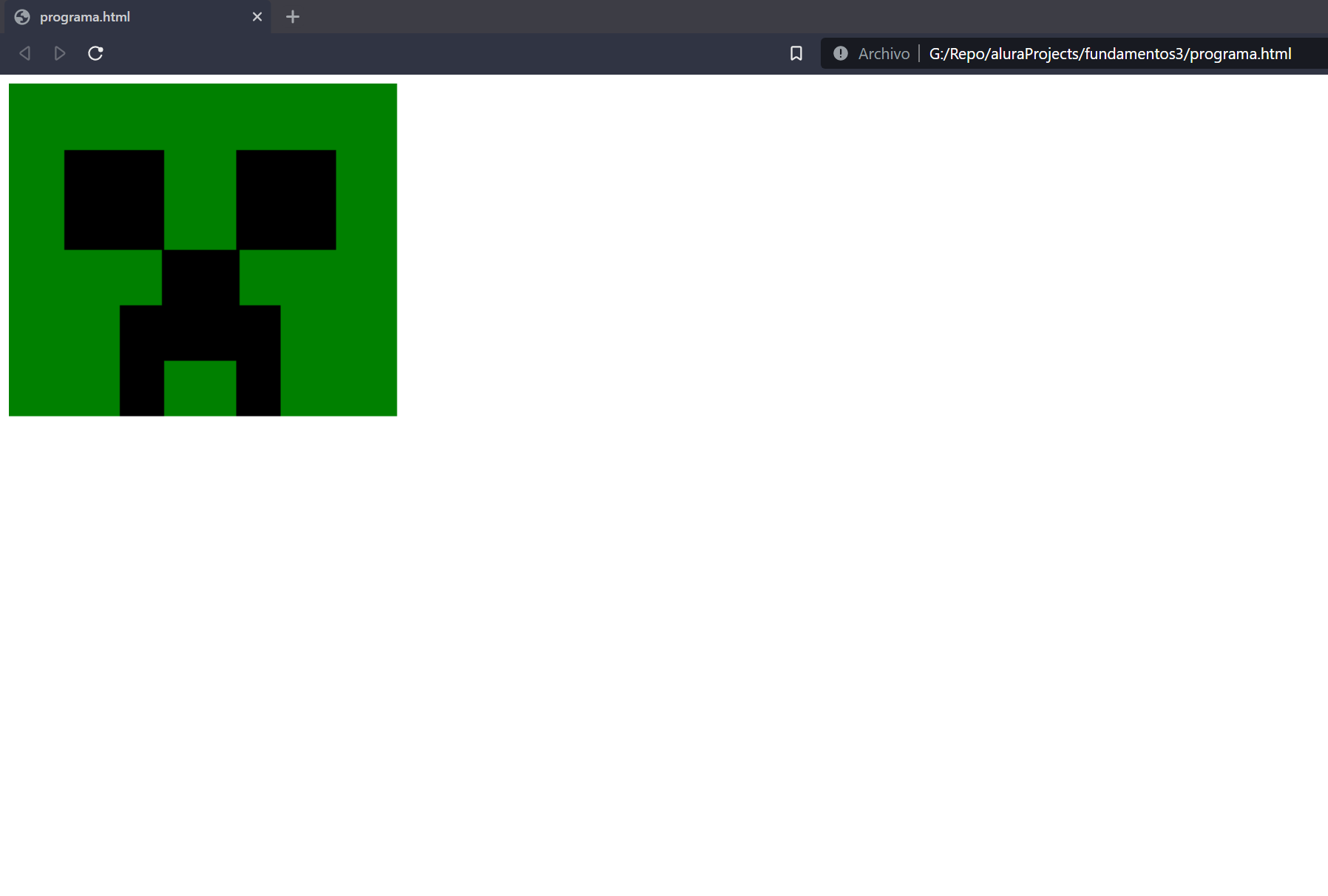
A mi me salió así
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//pintando el canva
pincel.fillStyle = "white"
pincel.fillRect(0,0,600,400);
//pintando la cara
pincel.fillStyle = "green"
pincel.fillRect(0,0,350,300);
//pintando ojos
pincel.fillStyle = "black"
pincel.fillRect(50,60,90,90);
pincel.fillStyle = "black"
pincel.fillRect(205,60,90,90);
//pintando nariz
pincel.fillStyle = "black"
pincel.fillRect(138,150,70,100);
//pintando boca
pincel.fillStyle = "black"
pincel.fillRect(100,200,40,100);
pincel.fillStyle = "black"
pincel.fillRect(205,200,40,100);
</script>