Buenos dias a tod@s, continúo con las ganas de estar al día...
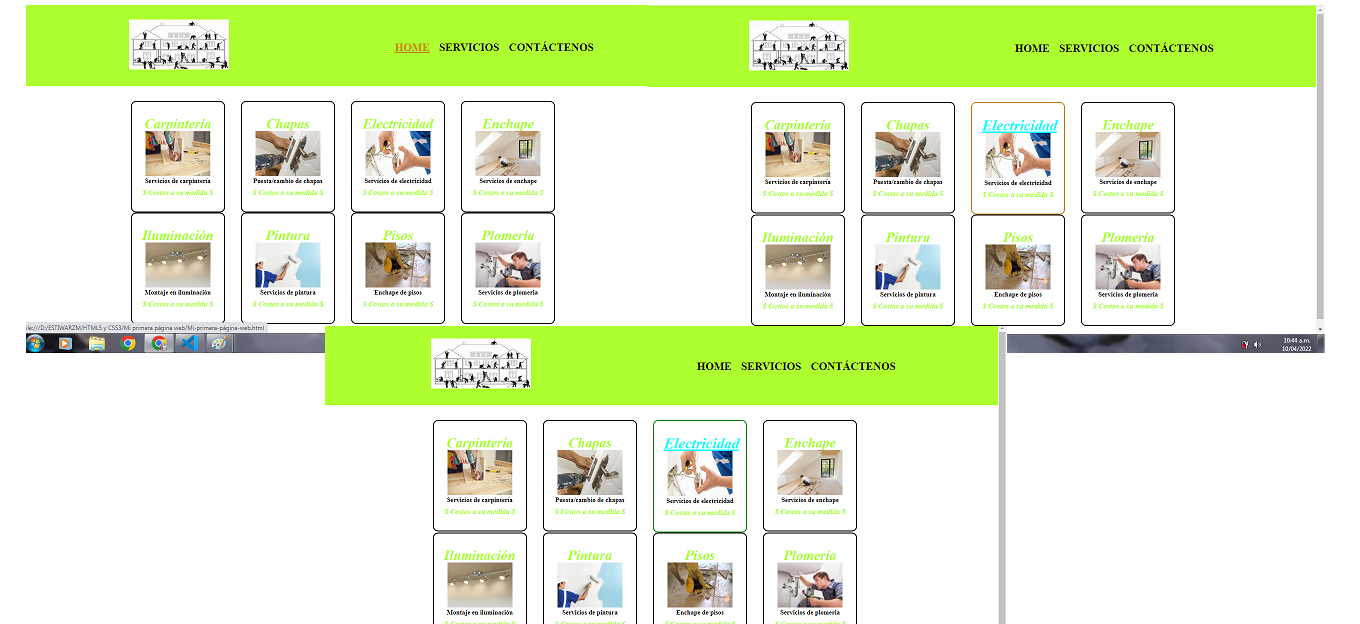
Así va mi página de servicios!!!
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Servicios</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="servicios.css">
</head>
<body>
<header>
<div class="cajónHeader">
<h1><img src="Servicios/Logo.jpg" id="Logo"></h1>
<nav>
<ul>
<li><a href="Mi-primera-página-web.html">Home</a></li>
<li><a href="Servicios.html">Servicios</a></li>
<li><a href="Contáctenos.html">Contáctenos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="servicios">
<li>
<h2>Carpintería</h2>
<img src="Servicios/Carpintería.jpg" class="imgservice">
<p class="clase-servicio">Servicios de carpintería</p>
<p class="calse-costo">$ Costos a su medida $</p>
</li>
<li>
<h2>Chapas</h2>
<img src="Servicios/Chapas.jpg" class="imgservice">
<p class="clase-servicio">Puesta/cambio de chapas</p>
<p class="calse-costo">$ Costos a su medida $</p>
</li>
<li>
<h2>Electricidad</h2>
<img src="Servicios/Electricidad.jpg" class="imgservice">
<p class="clase-servicio">Servicios de electricidad</p>
<p class="calse-costo">$ Costos a su medida $</p>
</li>
<li>
<h2>Enchape</h2>
<img src="Servicios/Enchape.jpg" class="imgservice">
<p class="clase-servicio">Servicios de enchape</p>
<p class="calse-costo">$ Costos a su medida $</p>
</li>
<li>
<h2>Iluminación</h2>
<img src="Servicios/Iluminación.jpg" class="imgservice">
<p class="clase-servicio">Montaje en iluminación</p>
<p class="calse-costo">$ Costos a su medida $</p>
</li>
<li>
<h2>Pintura</h2>
<img src="Servicios/Pintura.jpg" class="imgservice">
<p class="clase-servicio">Servicios de pintura</p>
<p class="calse-costo">$ Costos a su medida $</p>
</li>
<li>
<h2>Pisos</h2>
<img src="Servicios/Pisos.jpg" class="imgservice">
<p class="clase-servicio">Enchape de pisos</p>
<p class="calse-costo">$ Costos a su medida $</p>
</li>
<li>
<h2>Plomería</h2>
<img src="Servicios/Plomería.jpg" class="imgservice">
<p class="clase-servicio">Servicios de plomeria</p>
<p class="calse-costo">$ Costos a su medida $</p>
</li>
</ul>
</main>
</body>
</html>CSS
header{
background-color: greenyellow;
padding: 20px 0;
}
.cajónHeader{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 55px;
right: 0;
}
#Logo{
width: 200px;
height: 100px;
padding: 10px;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #c78c19;
text-decoration: underline;
}
.servicios{
width: 940px;
margin: 0 auto;
padding: 30px;
}
.servicios li{
display: inline-block;
text-align: center;
width: 20%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border-color: #000000;
border-width: 2px;
border-style: solid;
border-radius: 10px;
}
.servicios li:hover{
border-color: #c78c19;
}
.servicios li:active{
border-color: #088c19;
}
.imgservice{
width: 130px;
height: 90px;
}
.servicios h2{
font-size: 28px;
color: greenyellow;
font-style: italic;
font-weight: bold;
}
.servicios h2:hover{
font-size: 30px;
text-decoration: underline;
color: cyan;
}
.clase-servicio{
font-size: 13px;
font-weight: bold;
}
.calse-costo{
font-size: 15px;
color: greenyellow;
font-style: oblique;
font-weight: bold;
margin-top: 10px;
}RESULTADO
 Saludos cordiales y apretón de mano desde Medellín - Colombia.
Saludos cordiales y apretón de mano desde Medellín - Colombia.





