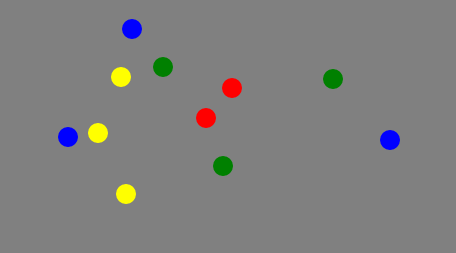
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[cambiarColor];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
for(cambiarColor=0; cambiarColor < colores;cambiarColor++){
cambiarColor = 0;
}
cambiarColor++;
alert("Funcionó");
return false;
}
var colores = ["blue","green","yellow", "red","gray"];
var cambiarColor = 0;
pantalla.oncontextmenu = alterarColor;
</script> si encuentran algún error o algo que pueda mejorar mi código no duden en mencionarlo :)