
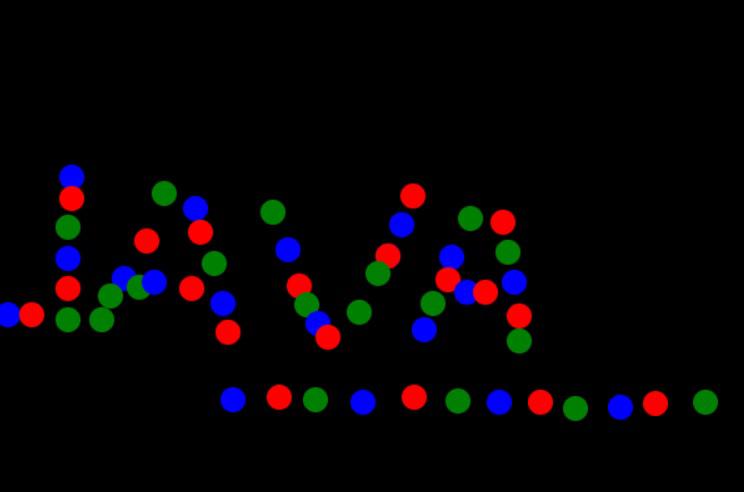
<canvas width="600" height="400"> </canvas>
<script>
//WORKING AREA
var screen = document.querySelector ("canvas");
var brush = screen.getContext ('2d');
brush.fillStyle = "black";
brush.fillRect (0,0,600,400);
var colours = ["blue","red","green"];
var indexColours = 0;
function drawCircle(event) {
var x = event.pageX - screen.offsetLeft;
var y = event.pageY - screen.offsetTop;
if (indexColours>= 3){
indexColours=0
}
brush.fillStyle = colours[indexColours];
brush.beginPath();
brush.arc (x,y,10,0,2*3.14);
brush.fill ();
console.log (x +" ; "+ y);
indexColours++
}
function alterColour() {
return false;
}
screen.onclick = drawCircle;
screen.oncontextmenu = alterColour;
</script>



