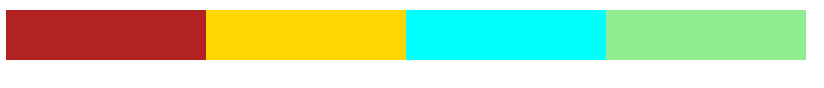
Buenas noches, al principio tenemos un container flex abarcando items de un ancho de 200px:
 Se agrega la propiedad flex-shrink al primer elemento con valor de 2, teniendo en cuenta que el valor por defecto es 1.
Entonces entendemos que el primer item se encoge a una velocidad mayor (el doble en este caso, valor 2) y los demás items a la velocidad normal (valor 1).
El padre se encoge hasta un ancho de 600px, por lo que todos sus hijos se encogen. Tenemos así las velocidades en que se encogen cada item:
Se agrega la propiedad flex-shrink al primer elemento con valor de 2, teniendo en cuenta que el valor por defecto es 1.
Entonces entendemos que el primer item se encoge a una velocidad mayor (el doble en este caso, valor 2) y los demás items a la velocidad normal (valor 1).
El padre se encoge hasta un ancho de 600px, por lo que todos sus hijos se encogen. Tenemos así las velocidades en que se encogen cada item:
- item -> 2
- item -> 1
- item -> 1
- item -> 1 Sumando serían a 5 en proporción. Si el padre se encoge en 200px = 800px - 600px Calculando: 200px / 5 = 40px
- item -> 80px
- item -> 40px
- item -> 40px
- item -> 40px
 En conclusíon las medidas quedarían con los anchos respectivos: 120px, 160px, 160px, 160px
En conclusíon las medidas quedarían con los anchos respectivos: 120px, 160px, 160px, 160px



