<meta charset="UTF-8">
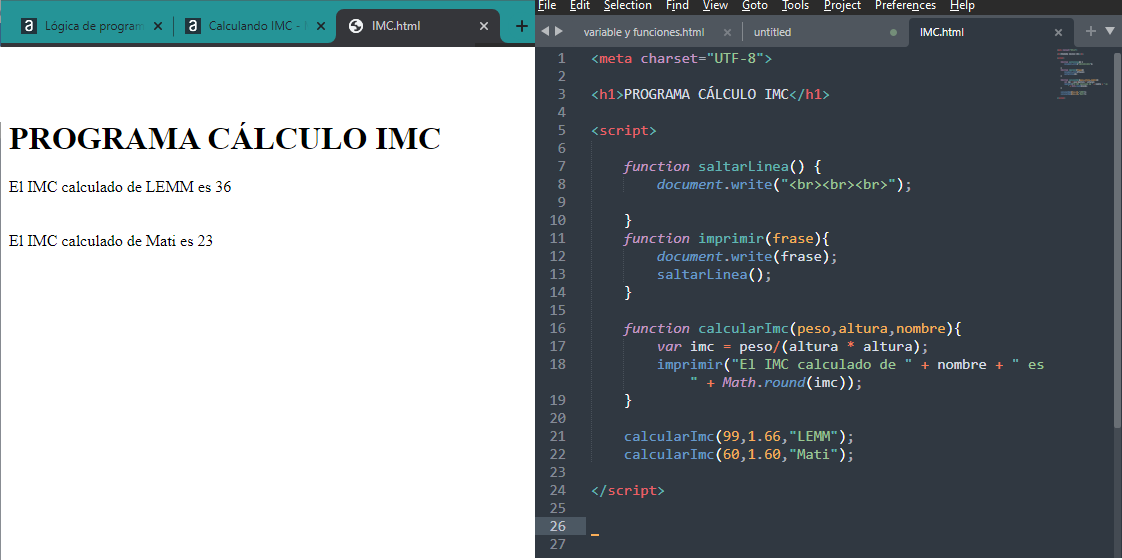
<h1>Programa de cálculo de IMC</h1>
<script>
function saltarLinea() {
document.write("<br>");
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) {
document.write(frase);
saltarLinea();
}
function calcularImc(peso, altura, nombre) {
var imc = peso / (altura * altura);
imprimir("El IMC calculado para " + nombre + " es: " + imc);
}
calcularImc(98.5, 1.82, "Ricardo");
calcularImc(75, 1.73, "Felipe");
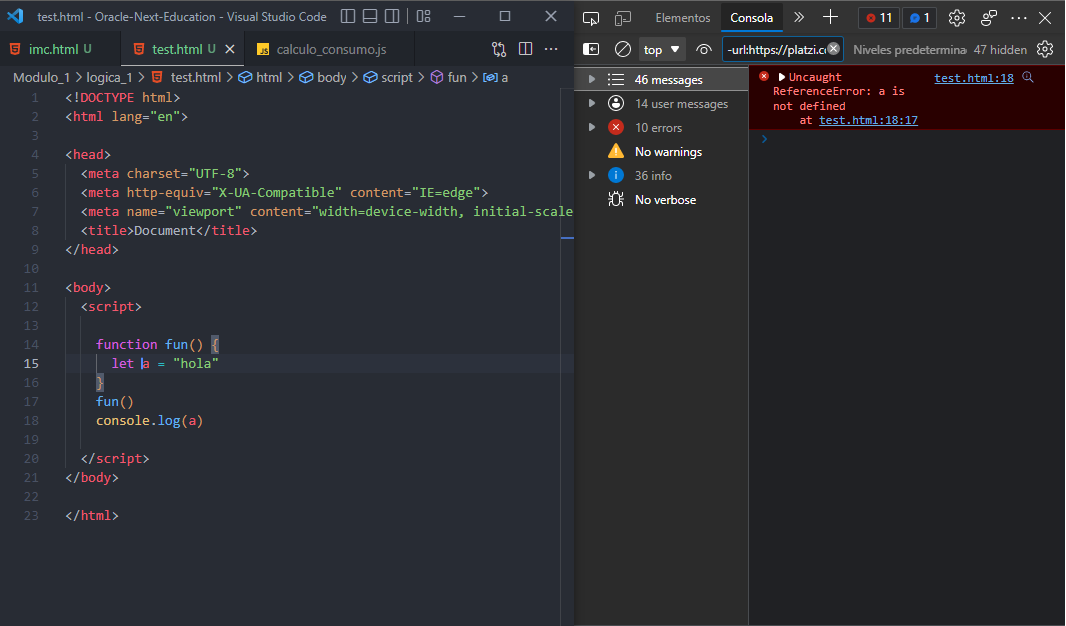
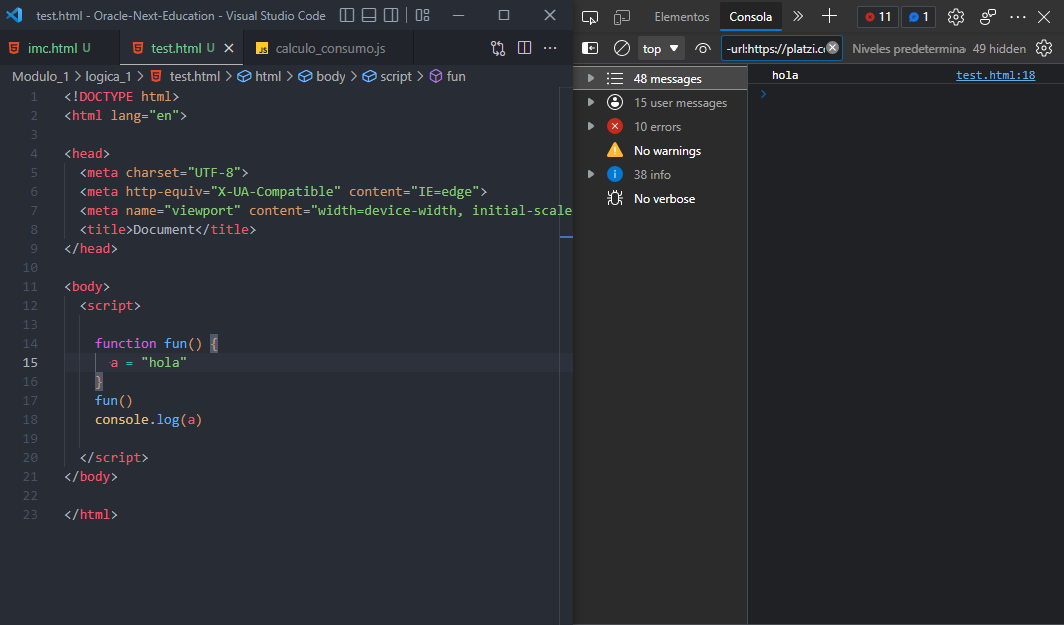
</script>Noto que en la mayoría de los ejemplos el profesor declara las variables sin anteponerles el var, buscando la diferencia encontré que al no usar var la variable se declara como global y puede ser considerado una mala practica. Esto es así? o es ser demasiado estricto? Así mismo noto que varias veces se omite finalizar las líneas con el ";"